Documentation
Welcome to Amos Documentation. Here you will find the all the useful detailed instructions to use Amos theme.
Welcome to Amos Documentation. Here you will find the all the useful detailed instructions to use Amos theme.
Hey there! We are very pleased that you have chosen Amos for your website, you will not be disappointed! Before you get started, please be sure to always search our Documentation and Knowledge base, and also watch our Video Tutorials. We provide you with all the details you need to use Amos. It can only be used with WordPress and we assume that you already have WordPress installed and ready to go. If you do not, please follow this link to see our section on WordPress to help you get started.
Thanks, and enjoy!
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
To use Amos, please make sure you are running WordPress 4.7 or higher, PHP 5.6 or higher, and MySQL 5.6 or higher (for legacy environments also PHP versions 5.3.x will work but it is recommended to be on at least PHP 5.6 and preferably PHP 7.0. WordPress recommends PHP 7). We have tested it with Mac, Windows and Linux. Below is a list of items you should ensure your host can comply with.
Many issues that you may run into such as; white screen, demo content fails when importing and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
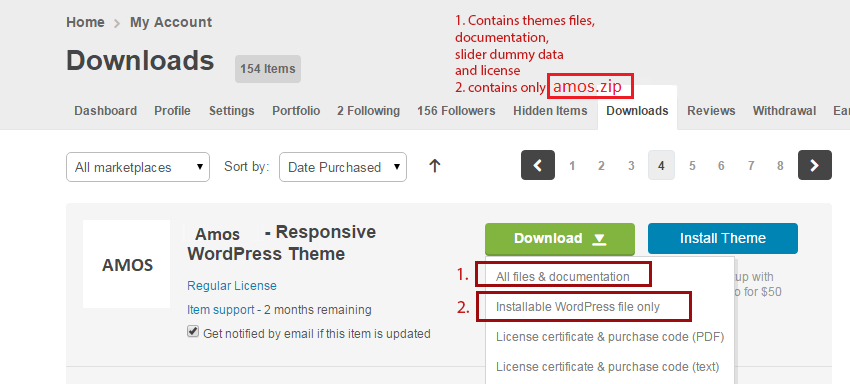
When you purchase our theme from ThemeForest, you can download the Amos files via the 'Downloads' tab on your ThemeForest account. When you download Amos, you have 2 options, either download 'All Files & Documentation' or the 'Installable WordPress File Only'. The former includes the theme files and supporting documents, while the latter only includes the theme's installable WordPress file. The latter is recommended when you're only looking to update/install the theme manually. Aside from the digital files you get when you purchase the theme, you also obtain exclusive services that will help you as you use the theme. Below is a full list of everything that is included when you purchase the theme and download all the included files.
All of our items come with 6 months of included support and free lifetime updates for your theme. After the 6 months period, you have the opportunity to extend support coverage up to 6 or 12 months further. If you choose to not extend your support, you will still be able to submit bug reports via email or item comments and still have access to our online documentation knowledge base and video tutorials. Envato clarifies item support here http://themeforest.net/page/item_support_policy We have an open forum system to answer the question. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
On September 1st, 2015, Envato changed their terms and conditions for item support and introduced paid item support for Themeforest and CodeCanyon. When you purchase a theme, you will be granted an inclusive 6 months period of support for that item. When this expires you can choose to extend your item support for a further 6/12 months at a fee. Please continue reading below to learn more about item support, or click to read Envato's 'What Is Item Support?' article.
You are eligible to renew or extend your support subscription if you have less than 6 months support remaining and the author is still supporting the item. The cost of purchasing support can vary according to the different periods of your subscription. For example, extending your support subscription while it's still active costs less than renewing it when it has expired. To learn more about this, please read Envato's 'Extending and Renewing Item Support' article found here.


In this case you will not be granted access to hands on support. You will however continue to receive theme updates that contain bug fixes, new features and access to our online documentation, help files, video tutorials and the community forum.
There are 3 scenarios for when you can extend or renew item support; At the time of purchase, during your support period, and after your item support has expired.
When purchasing Amos from ThemeForest, you have two licensing options. The Regular License, and the Extended License. The billing, licensing terms and process is purely handled by Envato (the company who owns ThemeForest), and we have no control over these aspects. To learn more about what each License is for and which one to purchase, continue reading below.
License Information Purchase another licenseYou can install the theme in two ways: through WordPress, or via FTP.
The Amos.zip file is the Installable WordPress Theme and what you need to use to get the theme installed. There are two ways to install Amos,
via WordPress or
via FTP. First, you need to download the Amos files from your ThemeForest account. Navigate to your downloads tab on ThemeForest and find Amos. Click the download button to see the two options; The Main Files and the Installable WordPress Theme. See below:

theme/
├── Amos
├── Amos-child-theme
├── Documentation
├── License
└── Slider-dummy-data
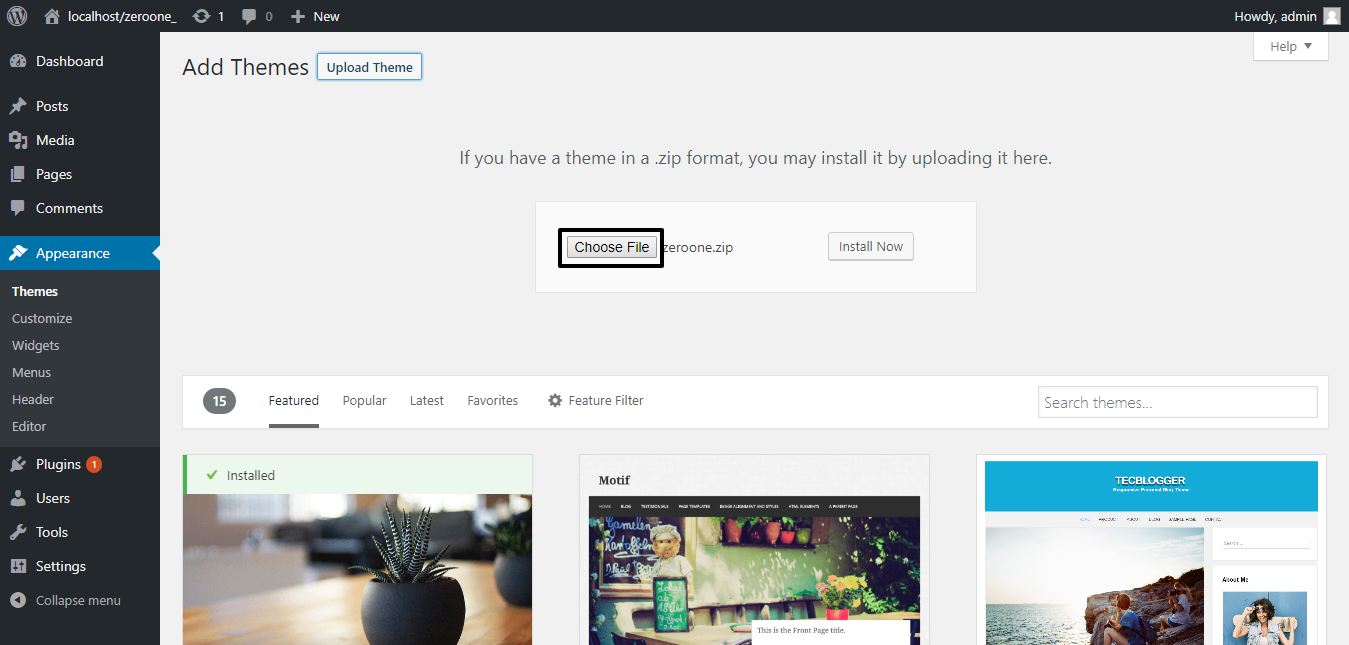
There are two ways you can install the Amos theme. You can choose to install it via WordPress, which is what will be outlined in this article, or via FTP. Before you can install Amos, you need download the necessary theme files from your ThemeForest account. Continue reading below for more information.

If you get the "Are You Sure You Want To Do This" message when installing Amos.zip file via WordPress, it means you have an upload file size limit that is set by your host. If this happens, please install the theme via FTP or contact your hosting company and ask them to increase the limit.
Step 1 – Login to your ThemeForest account and navigate to your 'Downloads' tab and then locate your Amos theme purchase.
Step 2 – Click the 'Download' button and choose to either download the 'Installable WordPress file only', which is just the WordPress installable file, or choose to download 'All Files & Documentation' which is the full Amos theme package.
Step 3 – For instructions on how to install the theme via WordPress, click
here
Step 1 – Log into your server installation via FTP. You can use software such as Filezilla for this.
Step 2 – If you have downloaded the Full Theme Package from ThemeForest, please unzip the master Amos.zip file and then select only the Amos folder.
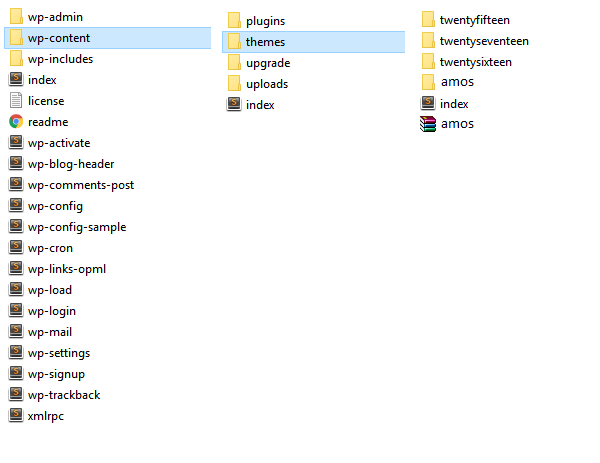
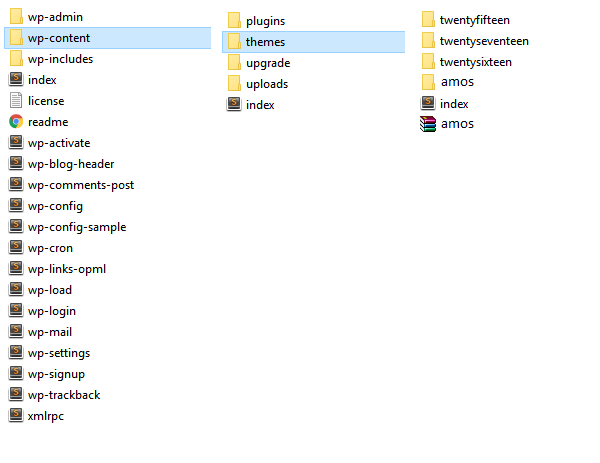
Step 3 – Upload the extracted Amos folder to the wp-content > themes folder on the server. Make sure the folder name is -> Amos.

Step 4 – Log in to your WordPress Dashboard and navigate to Appearance > Themes and clicking the ‘Activate’ button, for the Amos theme.
Step 5 - Now you will be able to use any theme settings and features.
There are three ways to update your theme. Before you update, it is best practice to always check our update notes. Also we strongly recommend you to make a backup of your previous theme folder. See the information below for more.
Before you update, it's best practice to always check our Important Update Information article which is updated for each new version, and to make a full backup of your theme folder, files and entire database. If you update via FTP, it's important that you delete (not replace) the old Amos theme folder and Core plugin folders. They need to be deleted because if you only replace the folders, then old files can be left on the server and can cause issues. When you update via WordPress admin, these folders are automatically deleted.
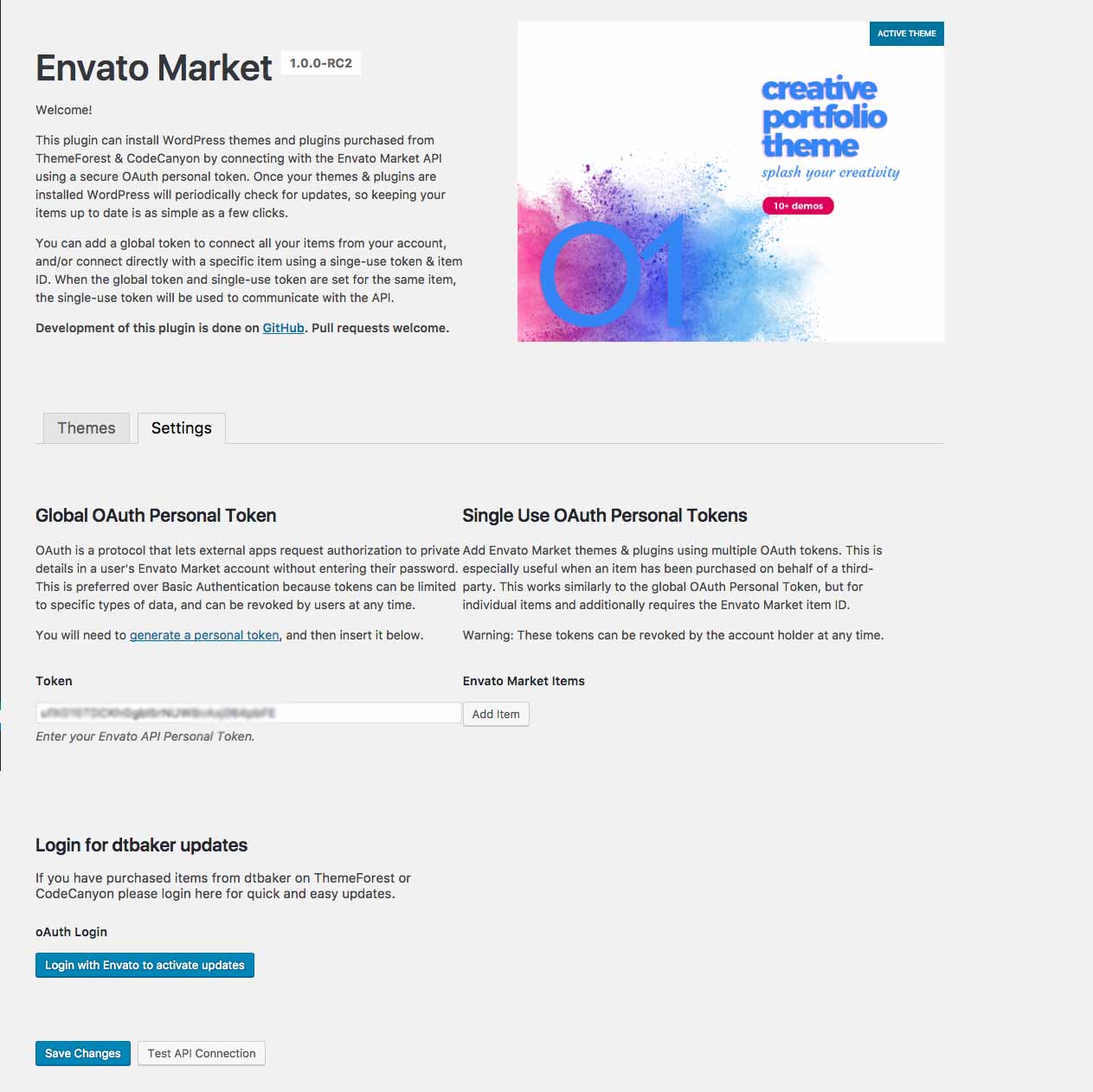
These two plugins are created both by Envato and server the same purpose. They help you take track of the available updates of theme and all the plugins you have purchased from Envato. You can update them by one click. So we strongly suggest to install Envato Market plugin.
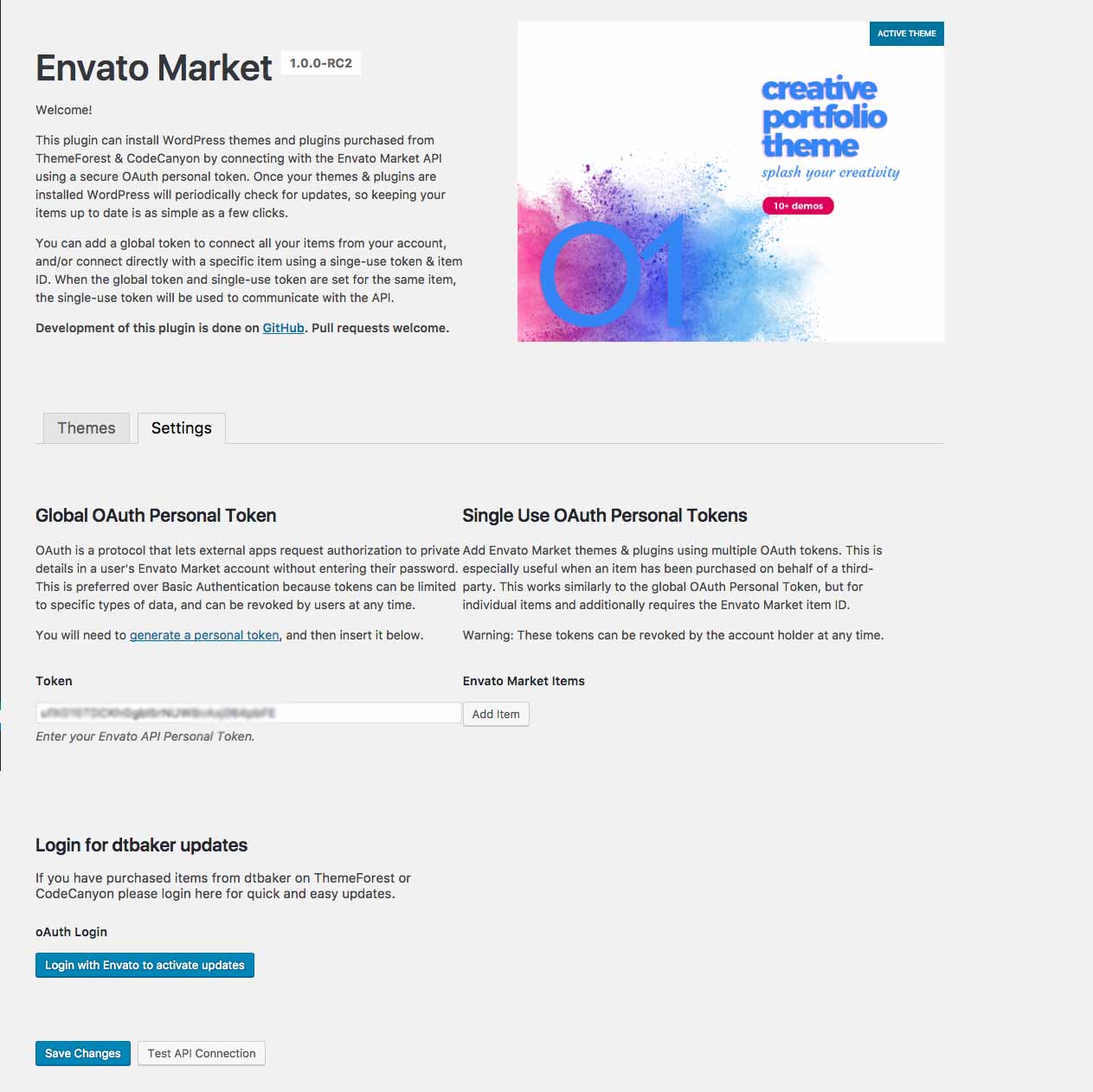
Step 1 – Go to Envato Market plugin option panel:
We strongly recommend to make sure that you have a current backup of your web site, including your wp-content folder, your wp-config.php file, and your .htaccess file in your WordPress installation folder, and a copy of your WordPress database. You can use these to revert back to your original site if anything unexpected happens during the update process. If you are not familiar with the backup process and can not do this yourself, there are several plugins available that completely automate that process for you, such as:
UpDraft Plus and
WordPress Backup Buddy. If you are using the Revolution Slider and have added custom css, please make a backup of the styles because those will be removed when you update. You can also backup your Amos Theme Options on the Backup tab in Appearance > Theme Options > Backup.
You should completely remove all previous Amos theme folders before adding the new updated theme folder, or you could end up with WP path issues, etc.
If you rename your theme folder when you update, then the path is no longer valid. WordPress stores menus and widget settings and some other settings by folder path. You need to rename your theme folder back to what it was before, and your settings, menus, widgets will be restored. Make a copy of your current theme folder before you upload the new theme.
It is always recommended to reset all caching systems after an update, including theme cache, your browser, plugin (e.g. W3 Total Cache), and server cache. Visual issues may happen and more often than not, its caused by caches, and they need to be emptied. Each browser allows you to remove cookies, history and other data. If your theme version is not updated after uploading the new files, it is due to a server-side caching system. Some hosting providers have server-side cache systems installed to optimize the speed of content delivery, please clear any server-side cache or ask your host to do it. This is also true for google pagespeed setups or cloudflare setups. View our general cache information that describes the various forms of cache and how to clear them.
If you have copied template files from parent theme to child theme. Please make sure to revert to parent theme first to confirm if the issue exists there too. If it doesn’t, please update the templates copied to child theme with the parent theme.
When you update the theme, you will see a notification message in your admin telling you the required and recommended plugins need to be updated. Follow the onscreen prompts to install the plugin updates. Make sure you are always using the most recent version of the plugin (this will not be an issue if you keep theme up to date). Every time you update the theme, the plugin also will be updated.
For all the included plugins, Visual Composer too, we have purchased a Extended License that let us to bundle the plugins with the theme. This means they can be used by any one purchasing our theme as long as they use the version included in theme folder. You don't need to purchase any other license the plugins are included in the theme. But you can not update it on your own terms with this type of license. The rules of the marketplace do not allow us to give the plugin activation code but you can use the existing version without any problem. We update frequently all theme plugins to their latest versions in every theme release or in case when an urgent update is needed. So they are always fully compatible with the current theme version. If you want to buy a license by yourself this is allowed. You have to buy a new single license but we thought that this isn't needed because the version included works perfectly. You are free to make the choice that best fits your needs.
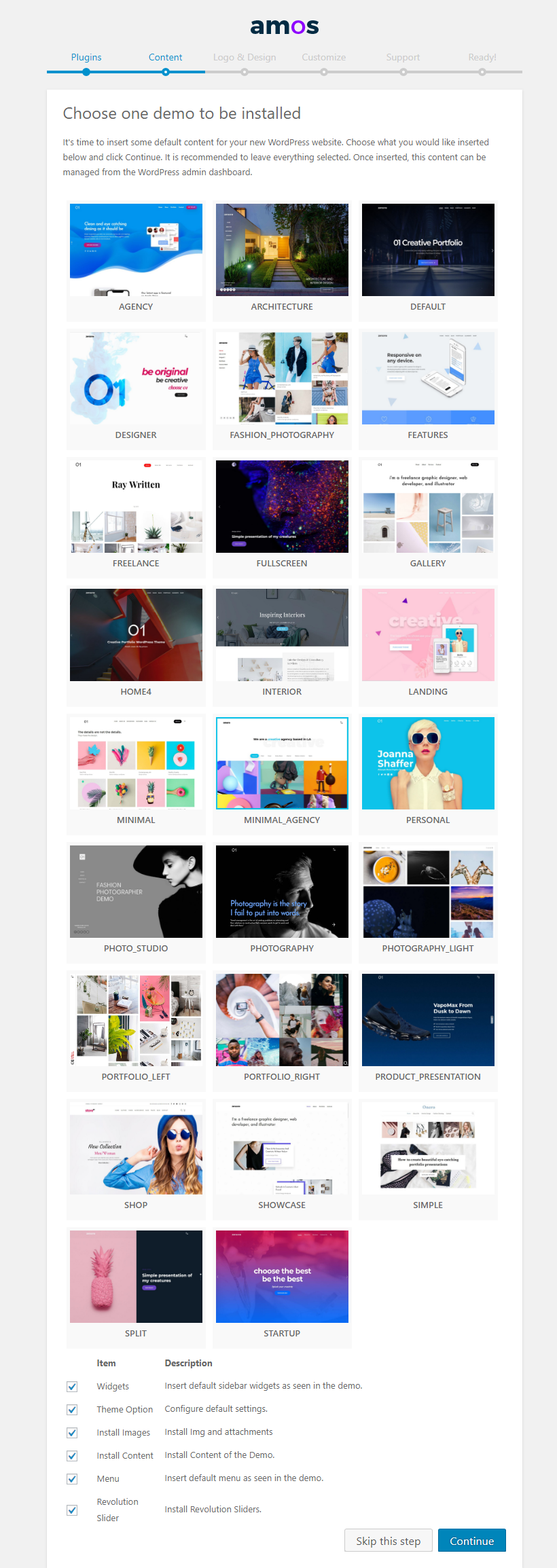
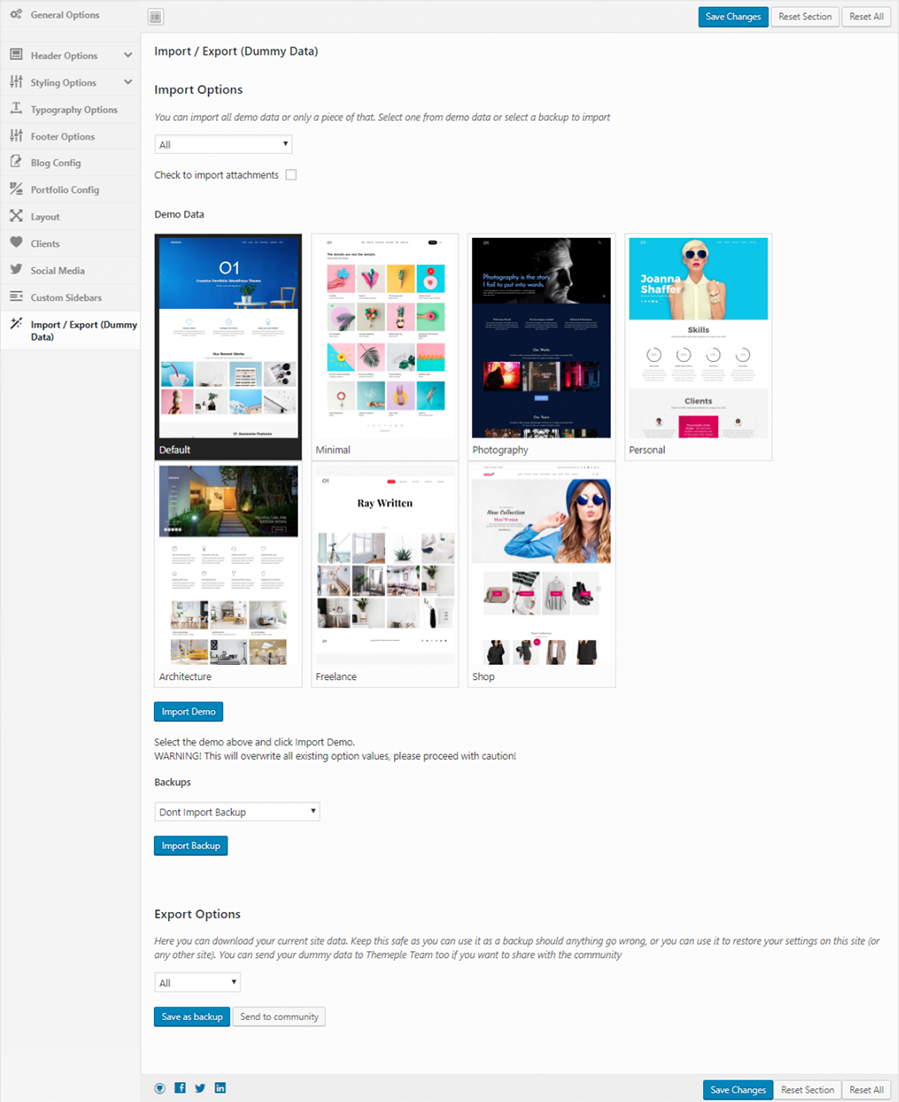
This is one of the most important features like importing demo template for you to work on it instead of starting th esite from scratch. Amos comes with a handful of build-in demo's. Just choose the one that is more suitable for your site and in a few click it'll be all done! .
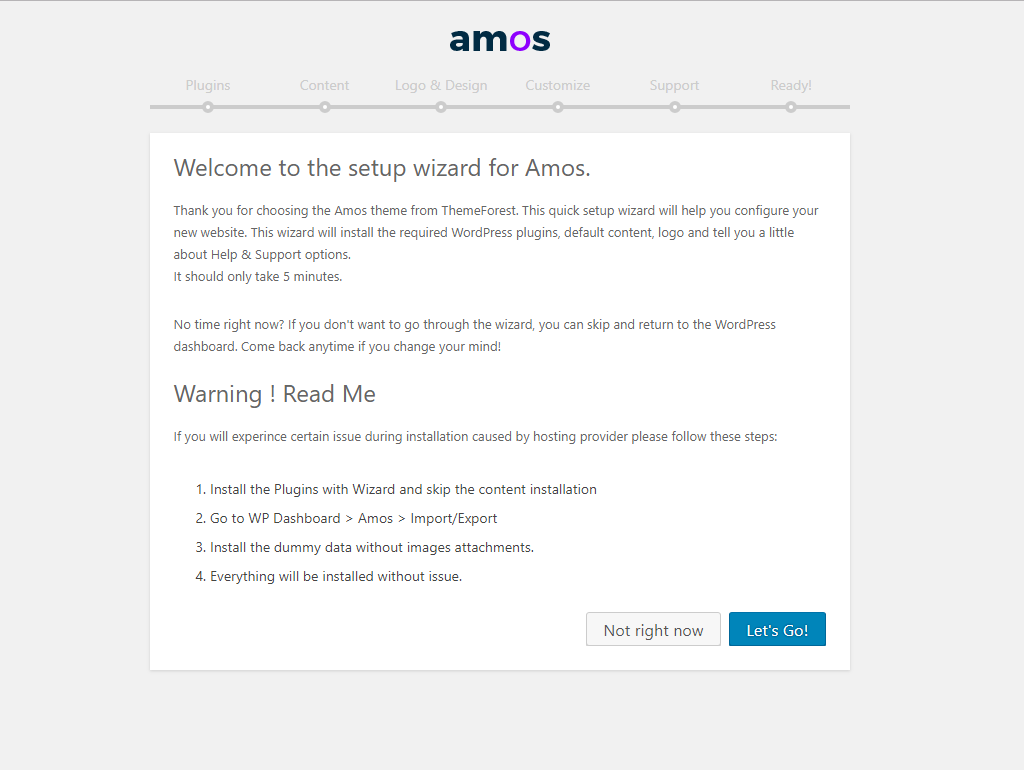
The automatic setup wizard will help you configure your new website. The importer will upload for you all pages and posts, some sample sliders, widgets, Theme Options and more. This is recommended to do on fresh installs. It will not replace content like posts, pages, portfolio, etc. and it will not delete current menus or sliders. It will, however, configure and use the selected demo menus, add sliders and replace Theme Options, Reading Settings and Widget Settings.
Step 1 - a quick automatized guide to set up dummy data.






The child theme is a copy of theme that inherits all Amos options and styling. Here you can customize the default styles and options to your wish. All you have to do is install child theme and activate it. After this you can edit out child theme files to your wish. Since this is independent from the parent theme, all the custom changes made to it will not be affected by future theme updates.
But as the name says, it is a child theme. So for it to work properly you MUST have installed the parent theme first. In the paragraph above you learned how to install theme.
Read below the steps to install and use a child theme:
You MUST have installed Amos theme before using a child theme!
Step 1 – The methods to install a theme are the same as the parent theme. You can import it via Wordpress or ftp.
Step 2 – You need to have downloaded the Full Theme Package from ThemeForest, in order to have the child theme folder. Unzip the master Amos.zip file and then select only the Amos-child theme folder.
Step 3 – Zip and upload the extracted child theme folder to the Wordpress > Themes > Add New in your Wordpress dashboard. Or leave as it is and upload the folder into your wp-content > themes folder on the server. Make sure the folder name is -> Amos-child.

Step 4 – Log in to your WordPress Dashboard and navigate to Appearance > Themes and click the ‘Activate’ button, for the Amos Child theme.
You do not need to register your purchase code again. This step is already completed when you first installed the parent Amos theme.
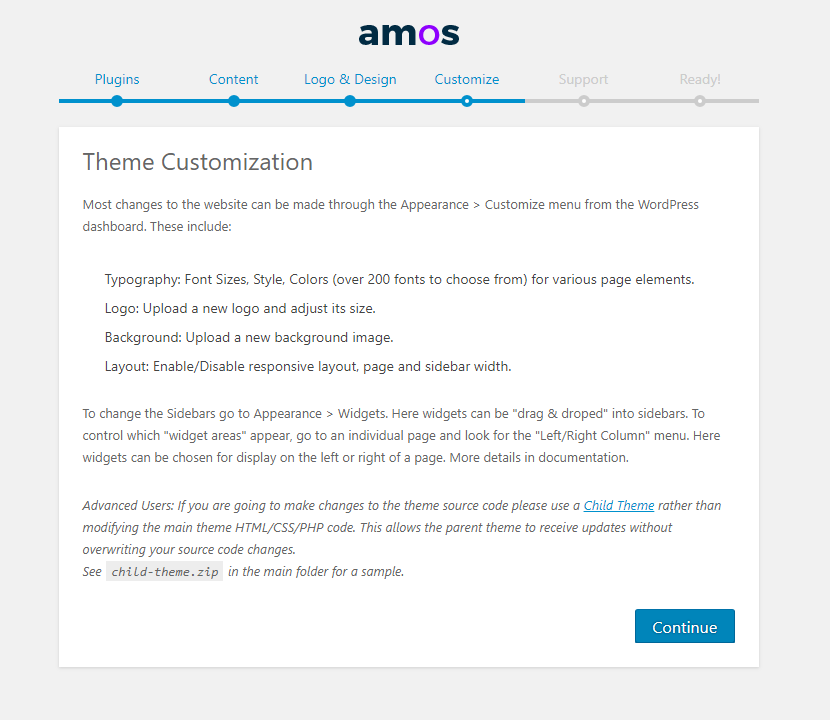
Amos has an advanced and complete Theme Options panel. It's organized in tabbed sections, where each option has a clear description on it's function. In this documentation you will find an explanation to all the available options. Find Amos theme options at your Wordpress admin panel -> Amos, in the main WP left menu. Note: We will be add more options with future theme updates.
Check out the current active theme in your site.
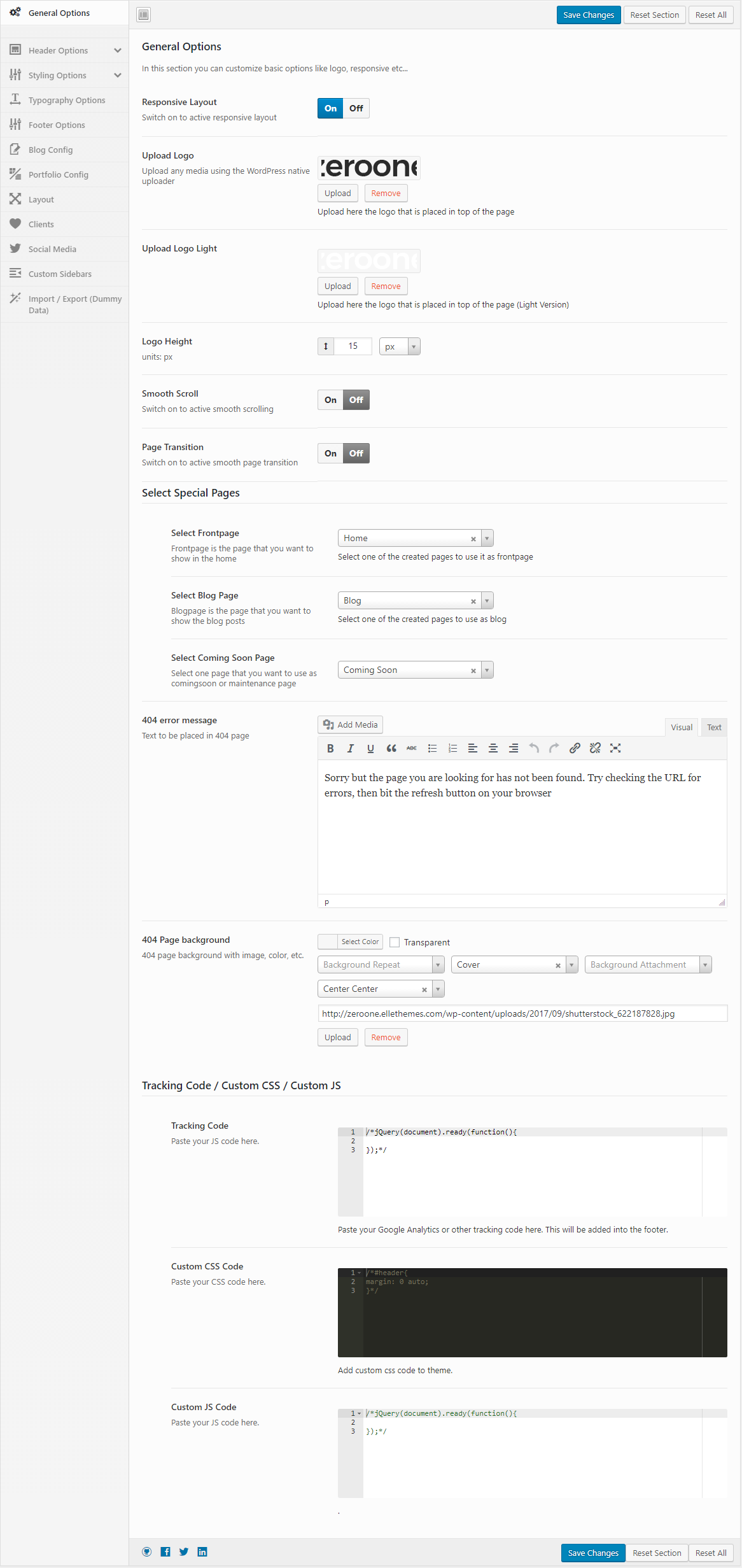
Set up Responsive Layout, options about Smooth Scroll, select the special pages , add custom CSS & Javascript code, 404 error message, page transitions and other theme features.

The section where to configure your header, select type of header to use, Main menu, Top navigation options, Page Headers options and Dropdown options. Customize the menu and Top Navigation Area.

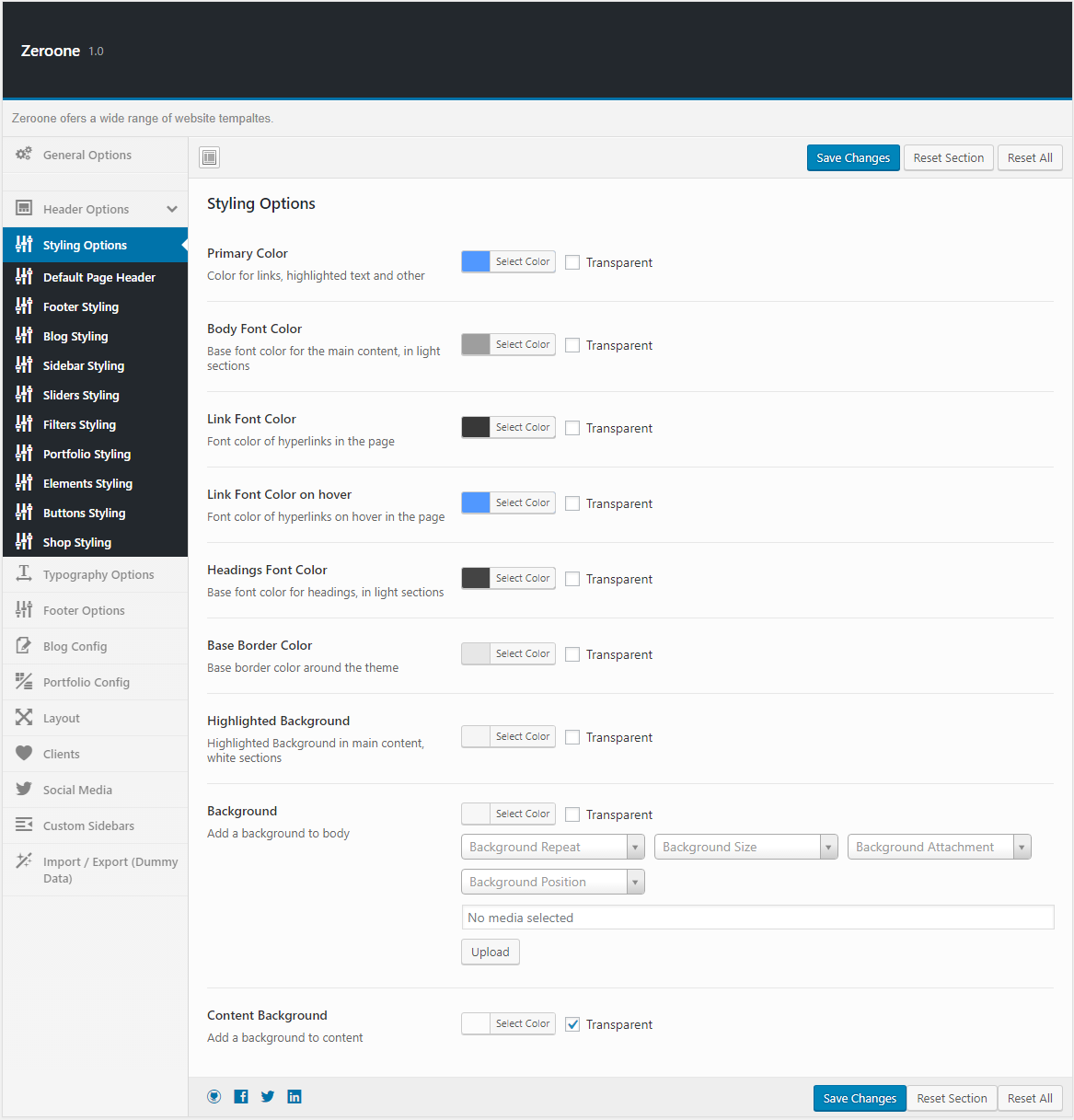
The styling section covers most of all theme's styling options. From Primary color used for text, icons and links, current pagination to Heading, Blog, Portfolio, Buttons and much more.

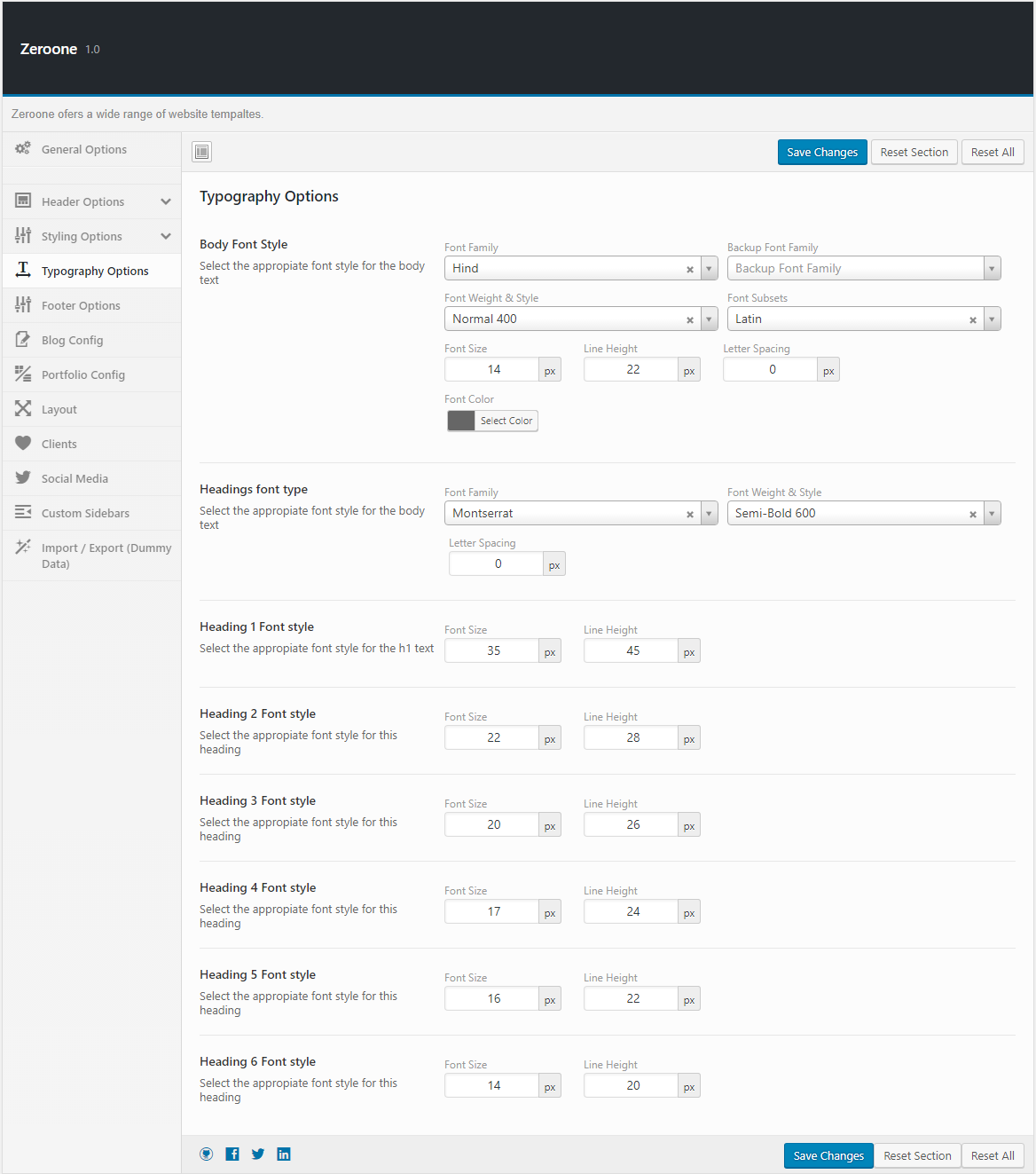
Here you can set the body and headings font typography and font sizes.

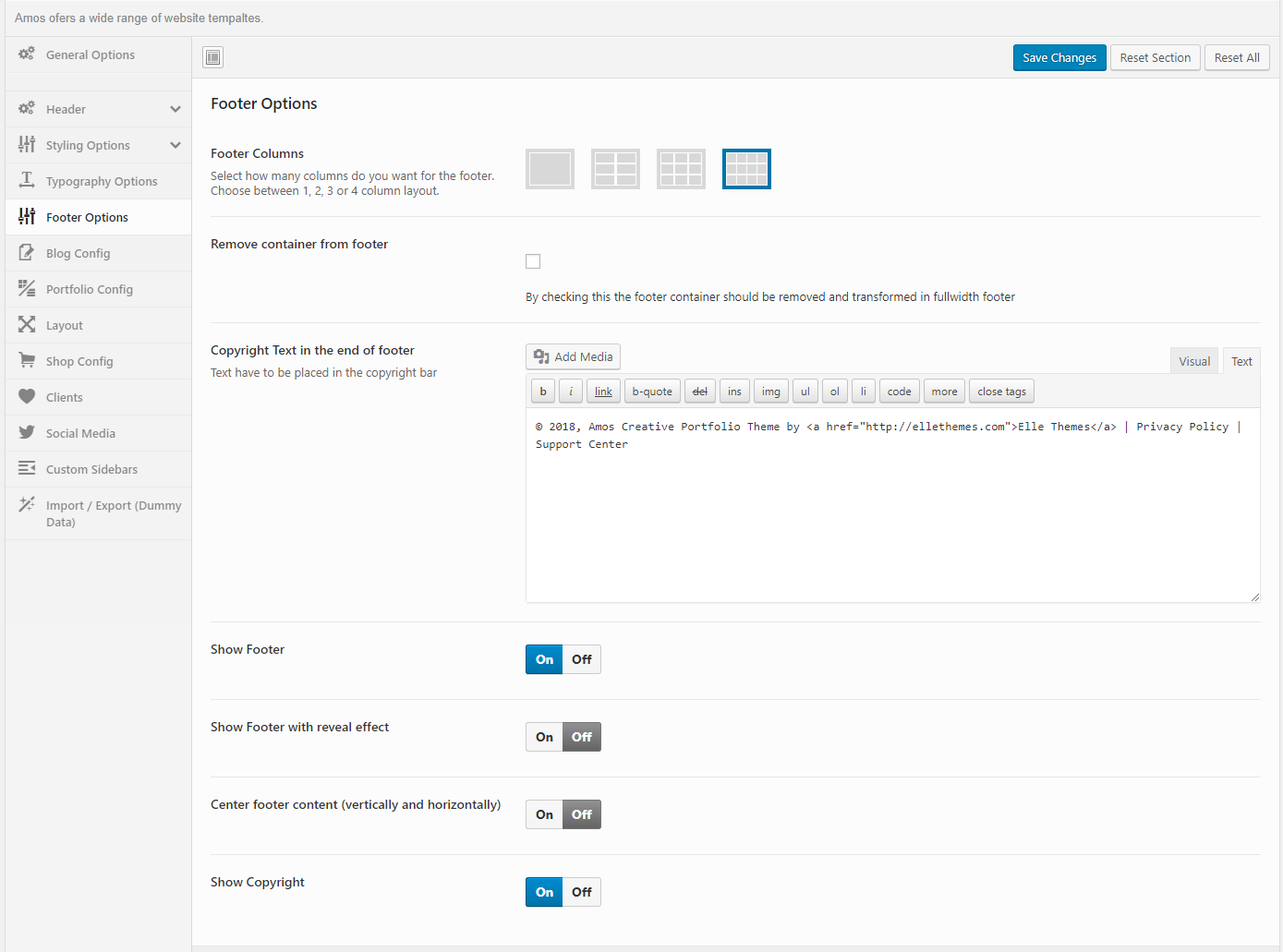
Styling of footer layout and footer's text (body, links, background, copyrights) etc.

Styling of the blog: blog style, layout, single post layout and active post like.

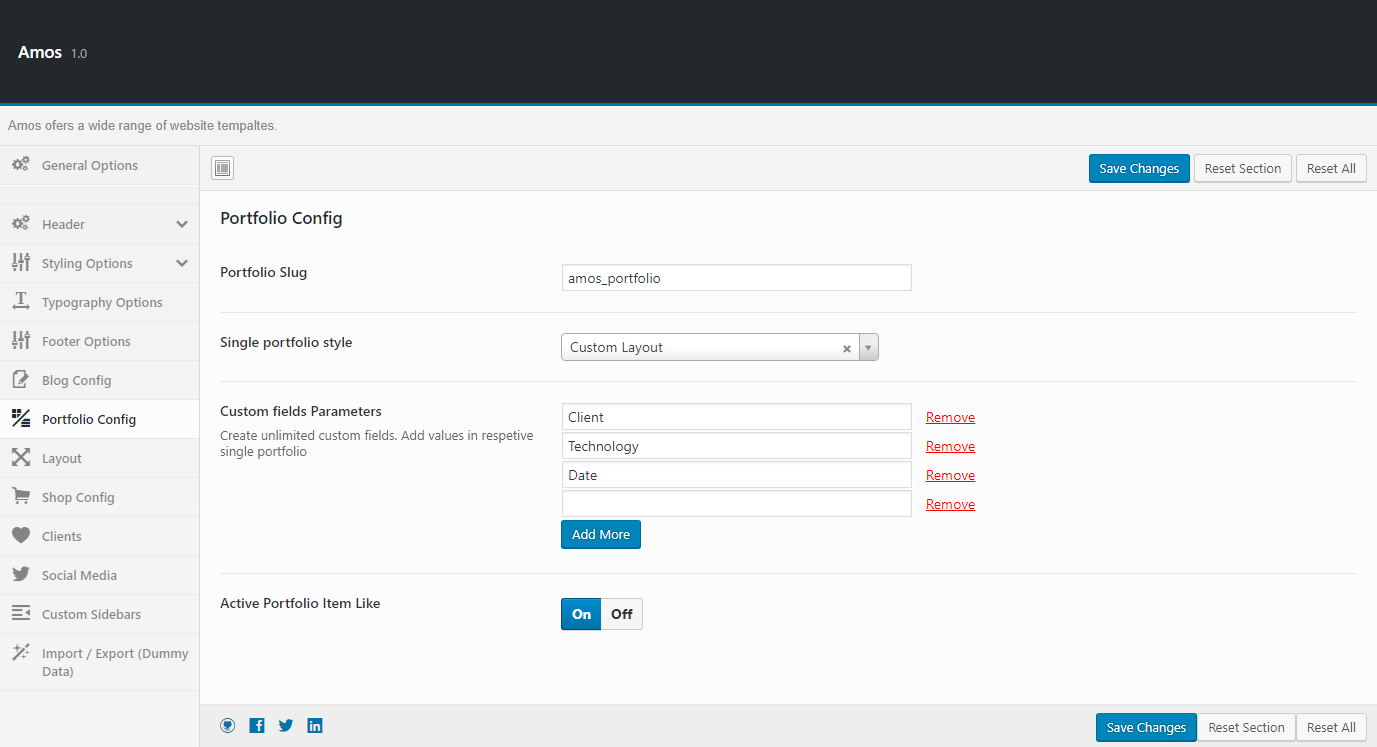
Here you can set the portfolio slug and portfolio custom fields parameters

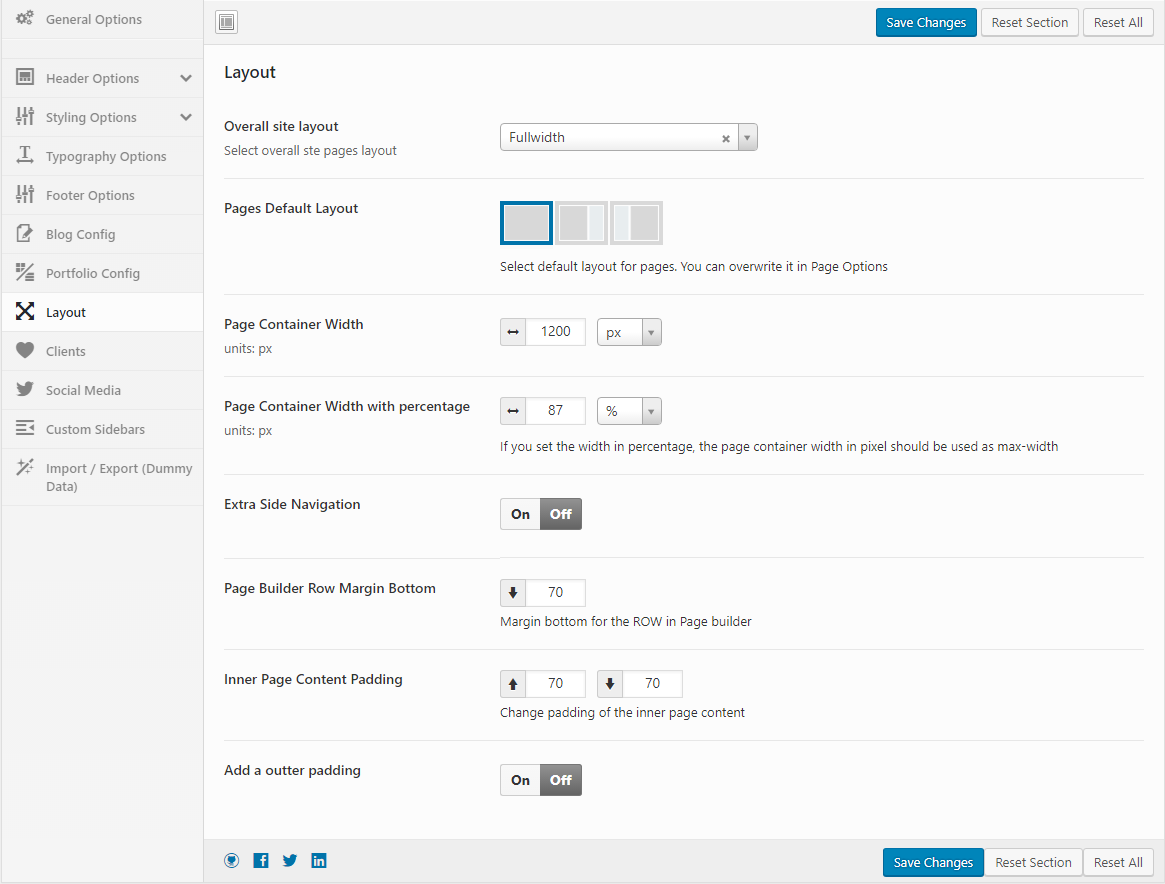
Here you can set the overall site layout,like page container width in both percentage or pixels. The extra side navigation and it's position. The page builder row margin bottom and inner page content padding

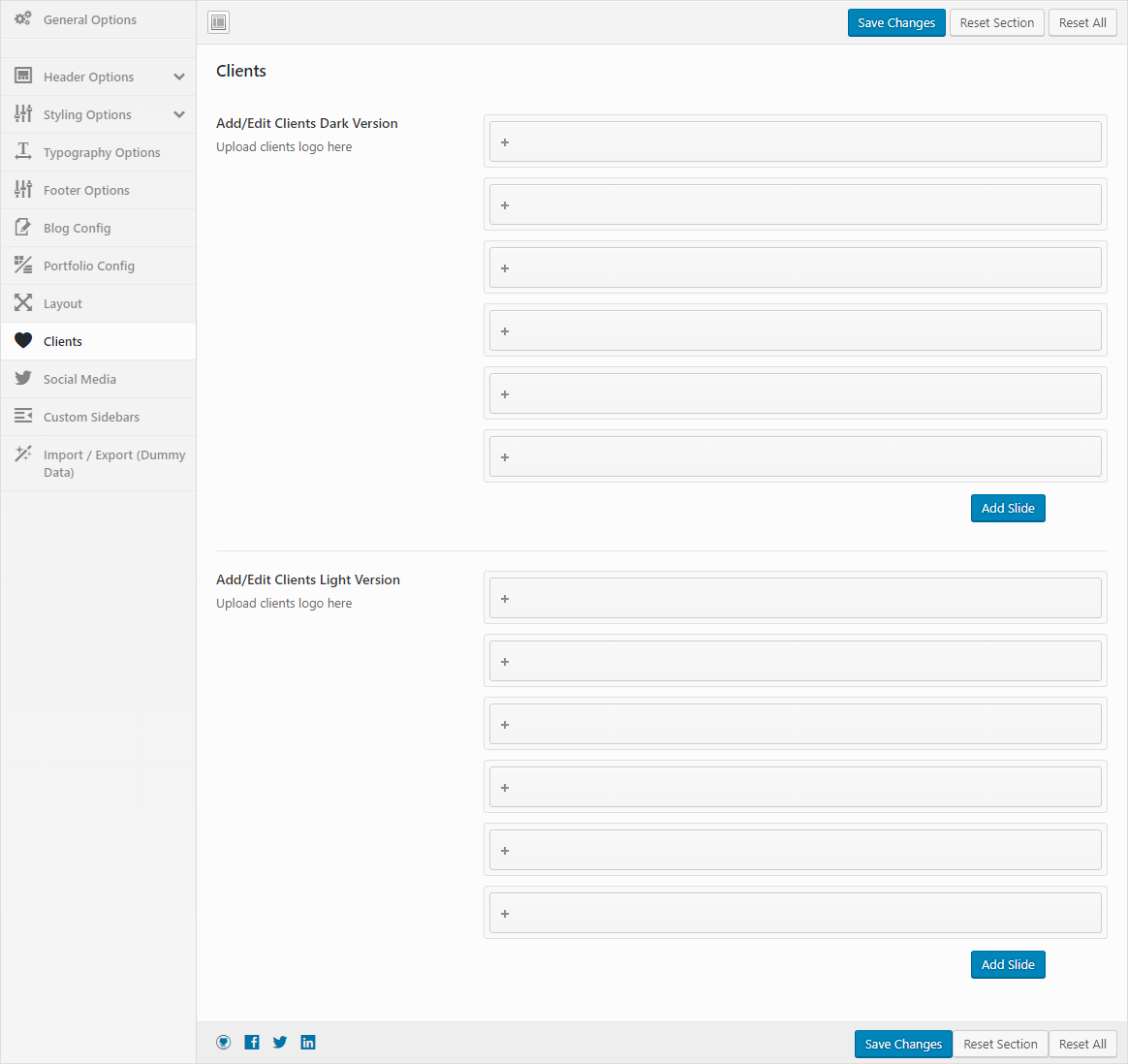
Here you can add/edit clients for both the light and the dark background versions.

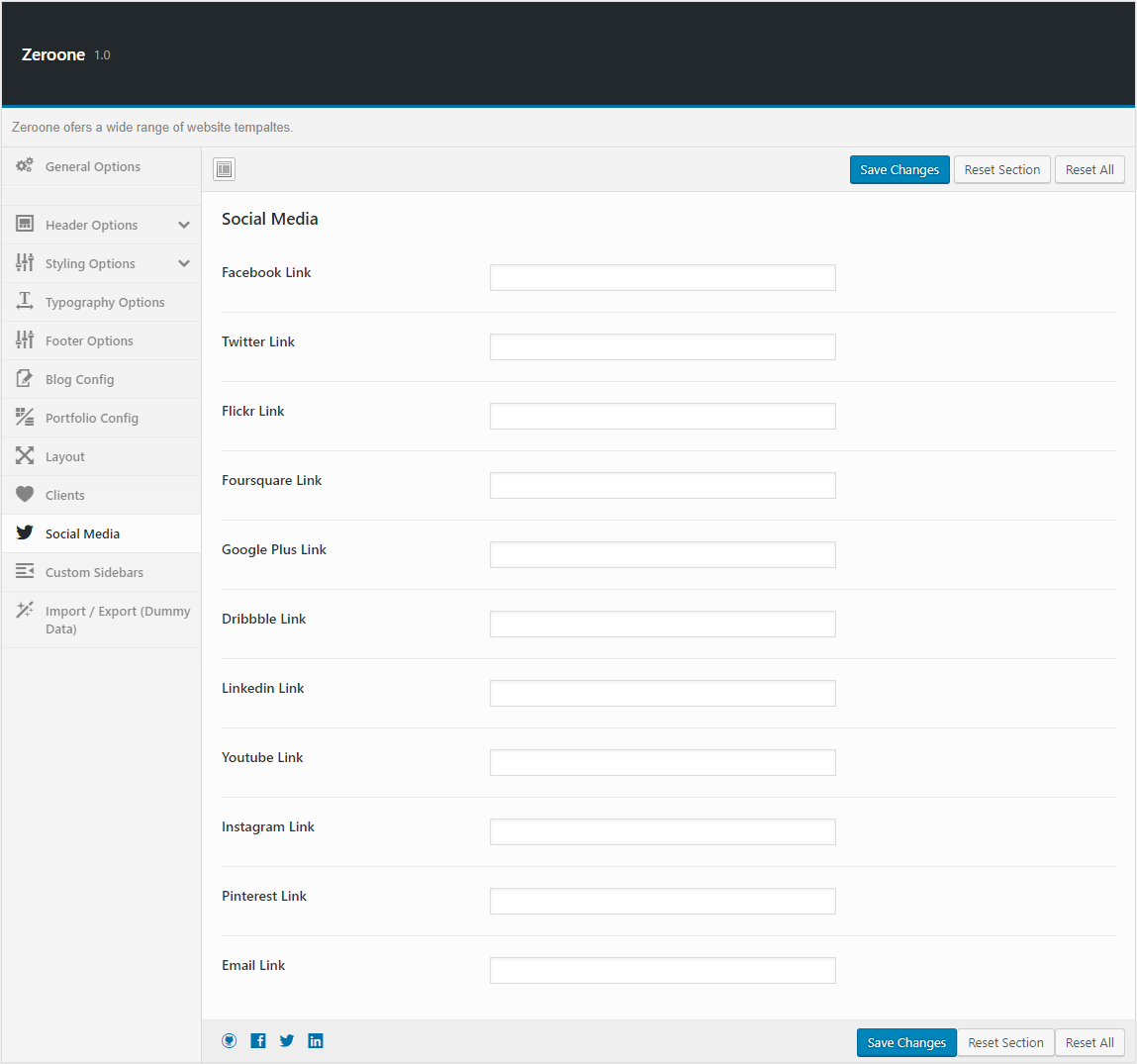
Add and/or edit the social media links here.

Add your customer's testimonials for your awesome work here.

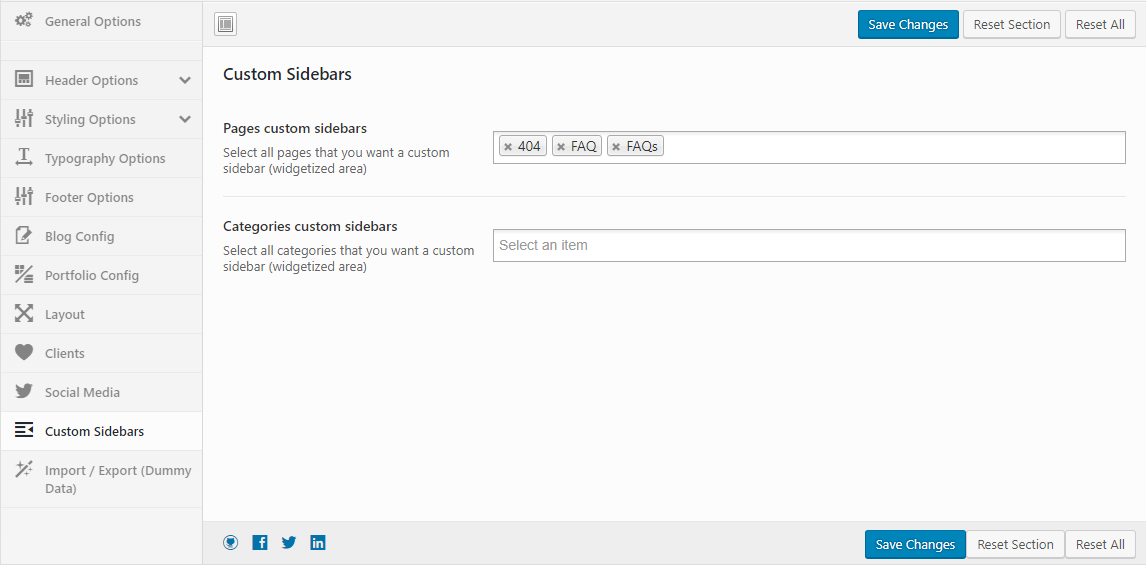
After you create the sidebar, it will automatically show in the sidebars list in Appearance > Widgets. Add as widgets to it as you need. It will automatically show in the specified page once you set it's layout to have a sidebar.

Add and edit website posts in this section.

The blog page is one of the wordpress most important and basic pages. It show of a list of all your posts. You can now customize it in different styles to showcase the articles in the most effective and nice layout you can. The first blog method we will cover is the standard WordPress method, setting up an assigned blog or "post" page. It's as simple as making a new page, and then telling WordPress to use that page as the post page. Follow These Steps Below To Assign A Blog Page :
Step 1 - Navigate to Pages and click Add New.
Step 2 - Input a new name for your page.
Step 3 - Go to General Options > Select Special Pages.
Step 4 - Select your new page as Blog Page.
Step 5 - Click Save options.
Doing this will automatically pull your blog posts and place them on the page.
Scroll down for a detailed specification for each one of the blog styles.
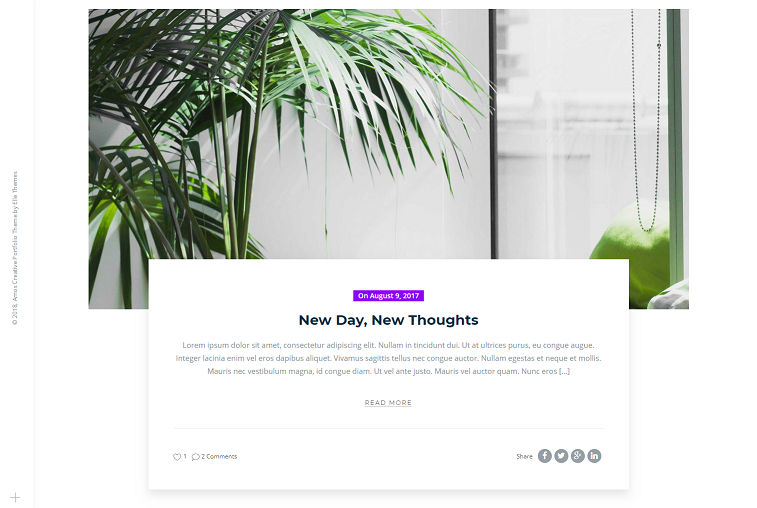
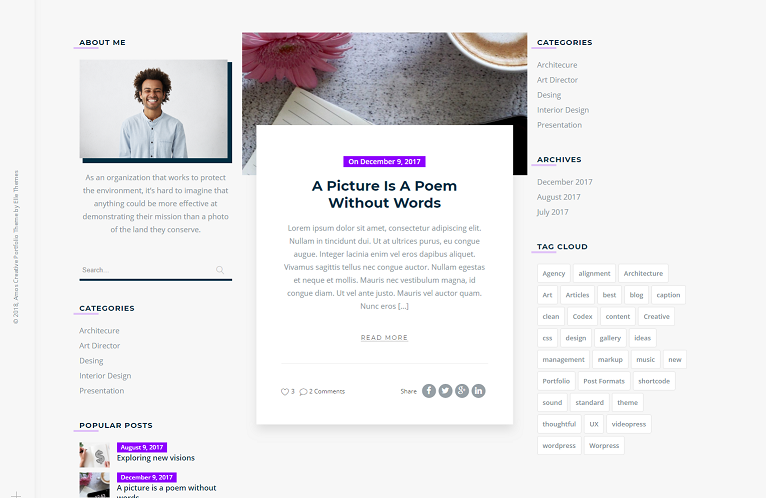
Normal Style


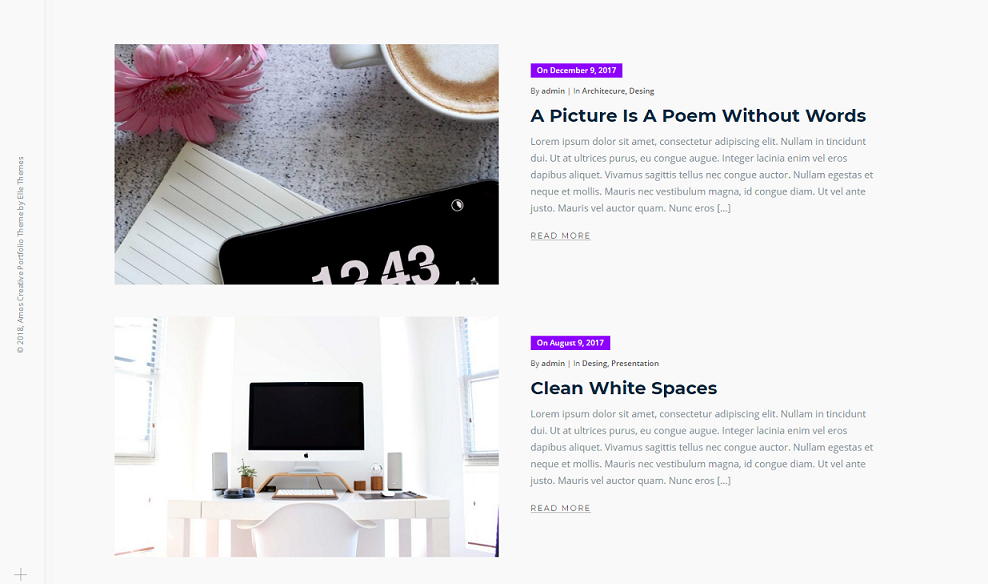
Alternate Style

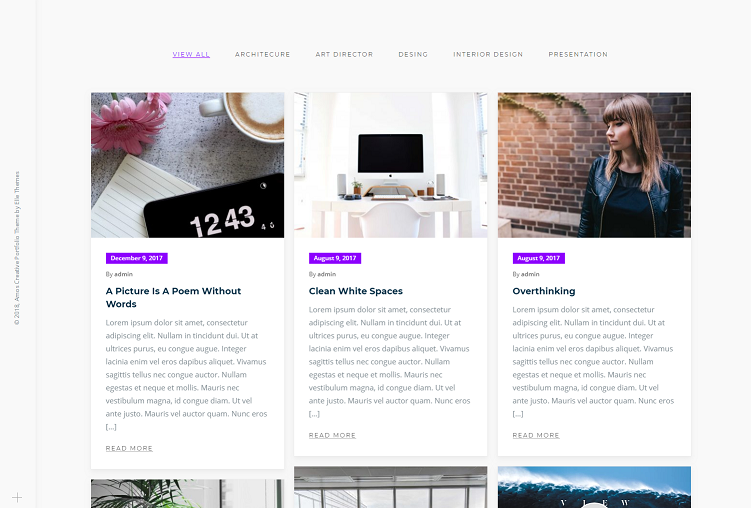
Masonry Style

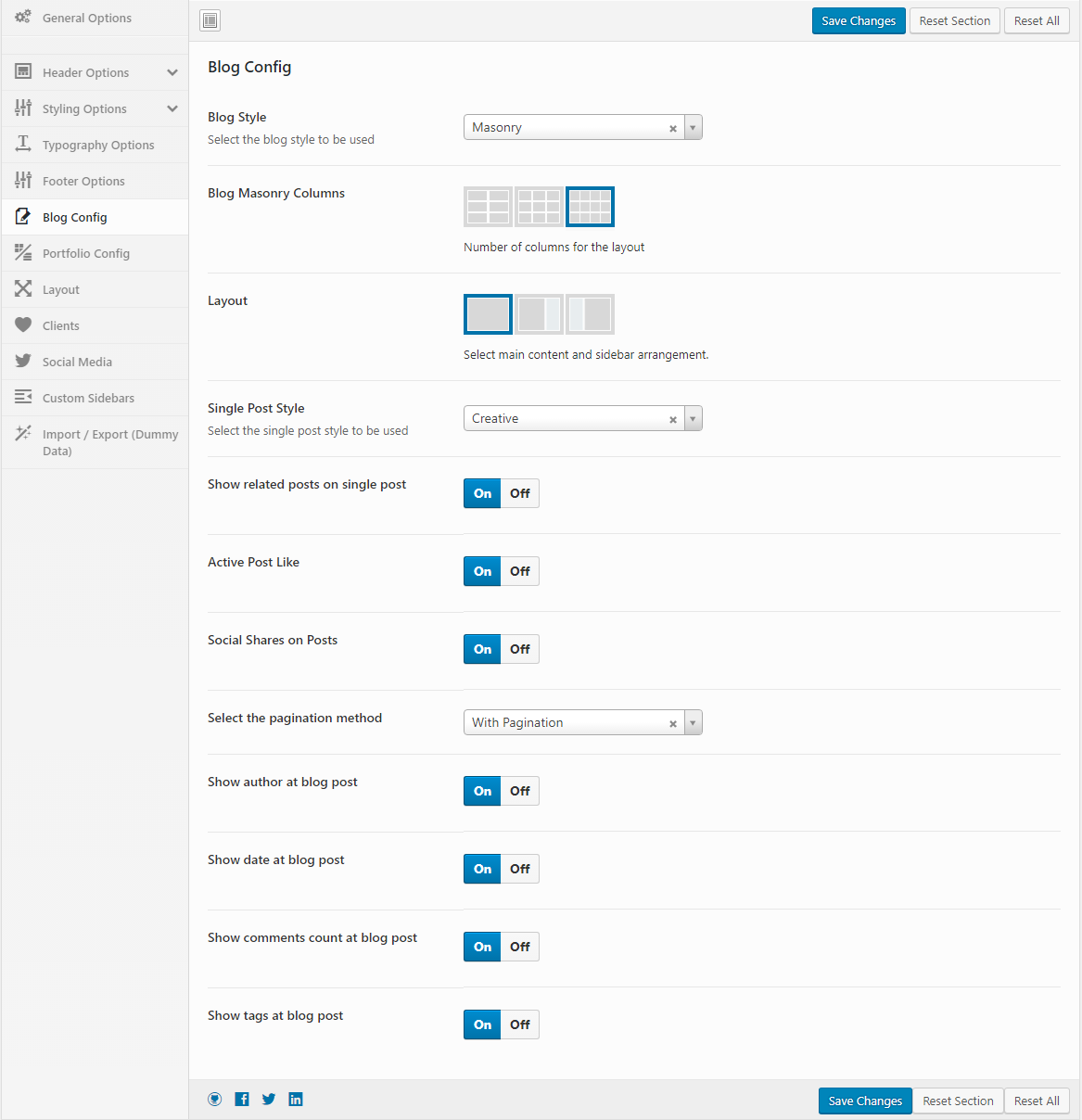
Customize the blog styles. Use the options to edit blog style, layout, single post layout (with or without sidebar), activate post's like feature, social shares, pagination etc.
Blog Style
Select the single post style to be used. Choose from the Normal style to the Creative one.
Blog Masonry ColumnsNumber of columns for the layout
LayoutSelect main content and sidebar arrangement.
Single Post StyleSelect the single post style to be used.
Show related posts on single postSet ON if you want to show related posts on single post.
Active Post LikeSet ON if you want to display likes on posts.
Social Shares on PostsSet it ON, to display the post's shares.
Select the pagination methodSelect the pagination to use to display post's, if more than one page is needed.
Show author at blog postSet ON, to show the author name of the post.
Show date at blog postSet ON, to show the date of the post's creation.
Show comments count at blog postSet ON, to show comments number of the post.
Show tags at blog postSet ON, to show the tags set for the post.
Portfolio is a kind of that personal space that you want to take care in a special way. It is used to display mainly your works, business or creative ones.

The builder lets you add a portfolio as an element on every page section. Just add one of the available visual composer elements of portfolio. The portfolio items can have different styles as well.


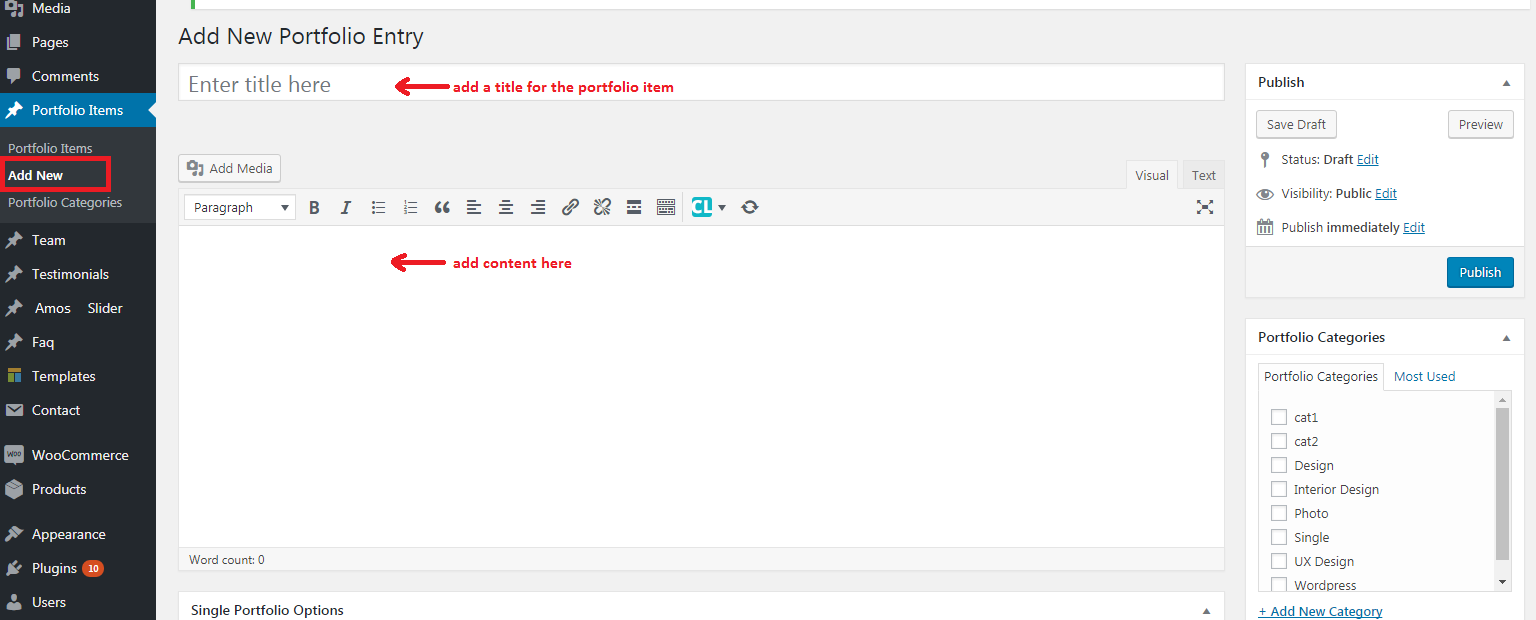
You can add a new single portfolio item from the menu:



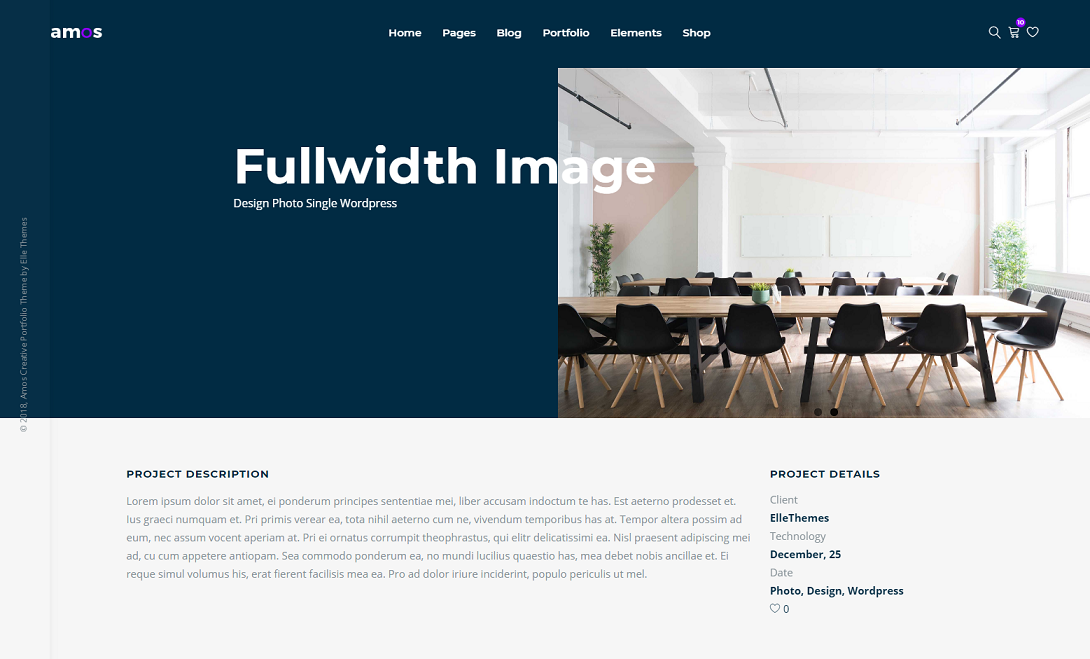
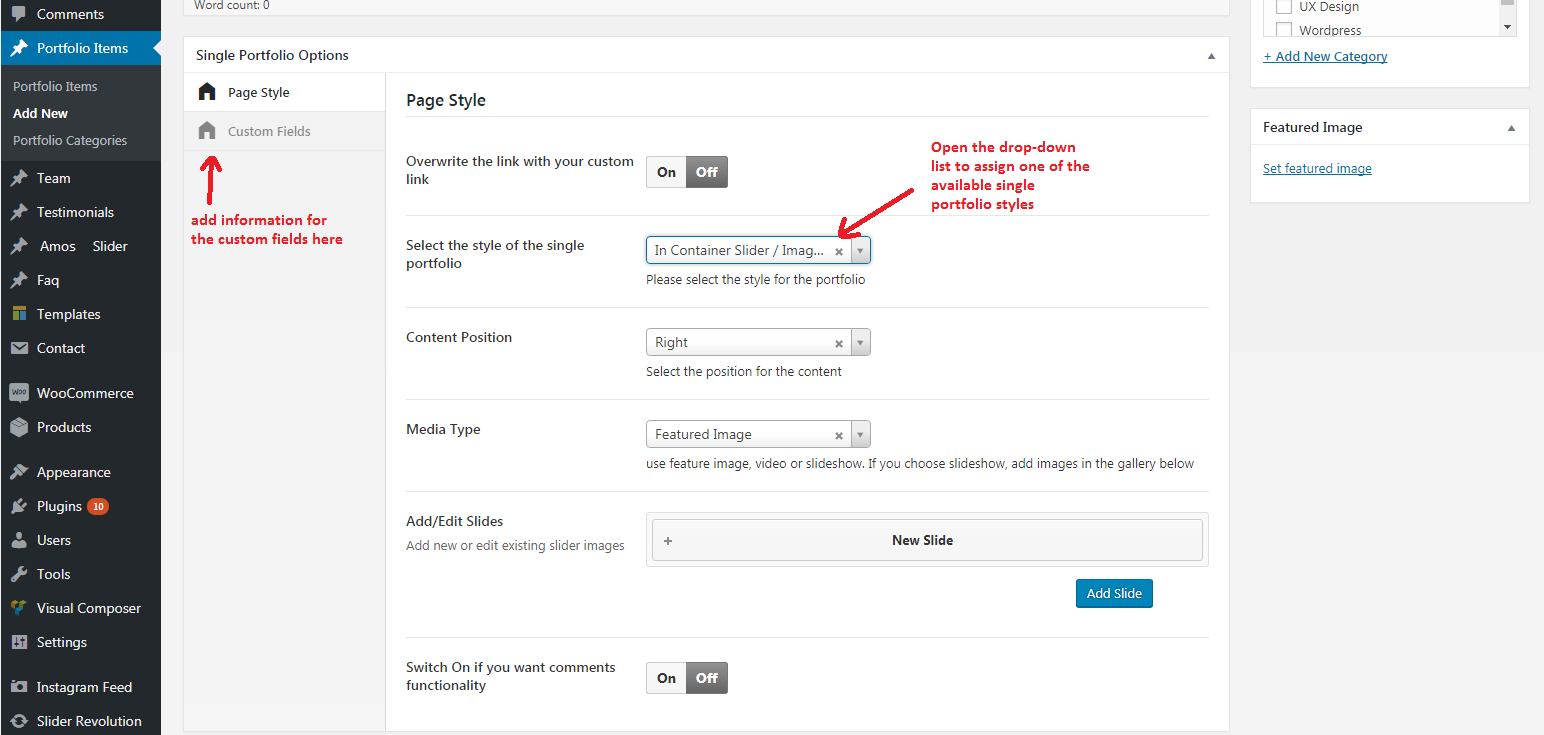
Select the portfolio item Style from the drop-down list. Available options are: Gallery grid, Floating Sidebar, Fullwidth Slider/Image/Video and In Container Slider/Image/Video.
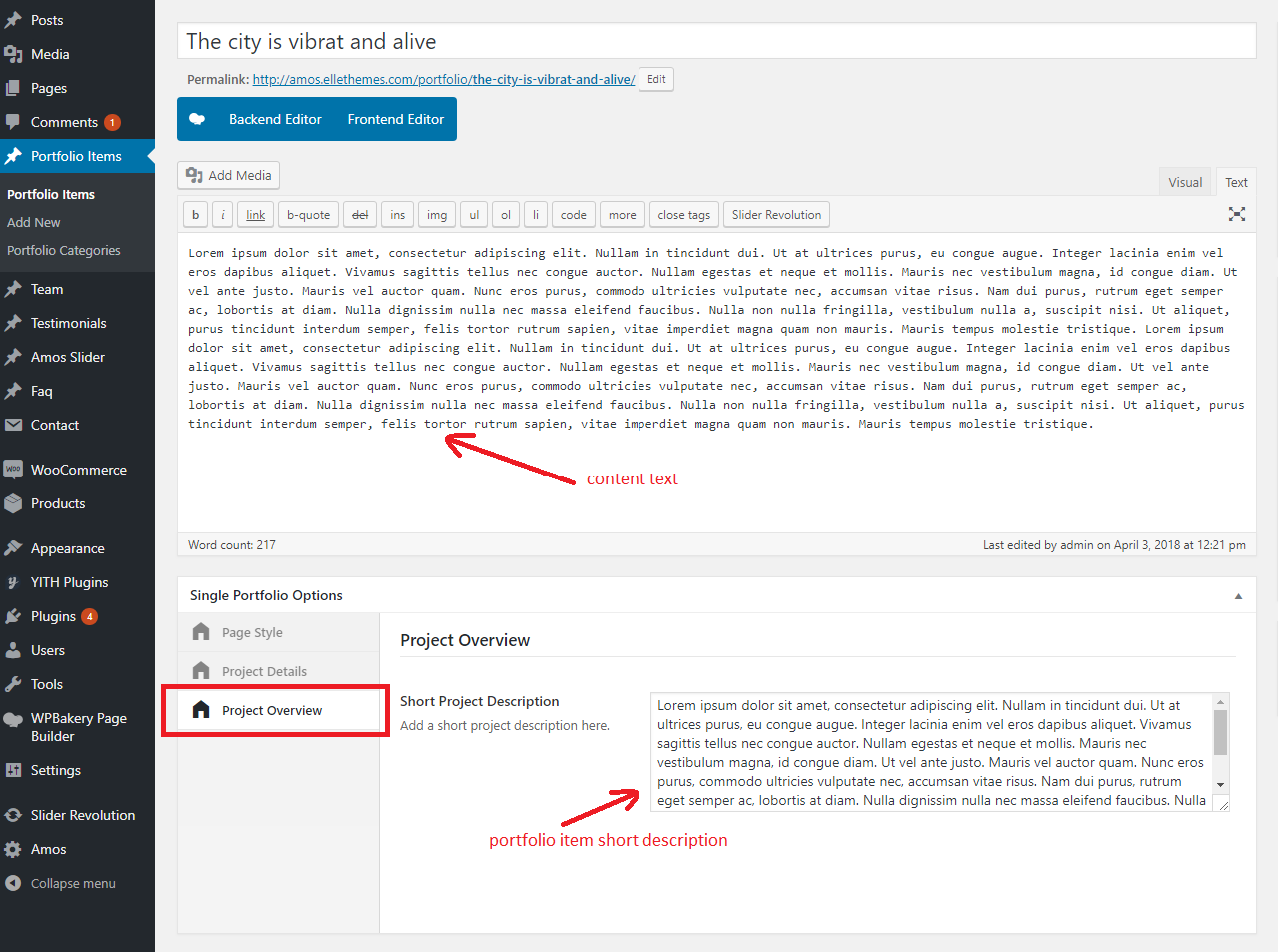
Content PositionContent position will determine where the description text and custom fields will reside. For every format chosen, the position of Portfolio item content can be : Left, Right or Bottom.
Media Typemedia type is the image that will show up when the portfolio item will be show in grid in other pages.You can use the featured image, a video or slideshow. If you choose slideshow, add images in the gallery below
Add/Edit SlidesAdd new or edit existing slider images. Click "Add Slides" to add more images to the gallery. Add the necessarily information for each image, like the title, some description text and a custom link if you want the image to be used as link too.
CommentsSwitch On if you want comments functionality.
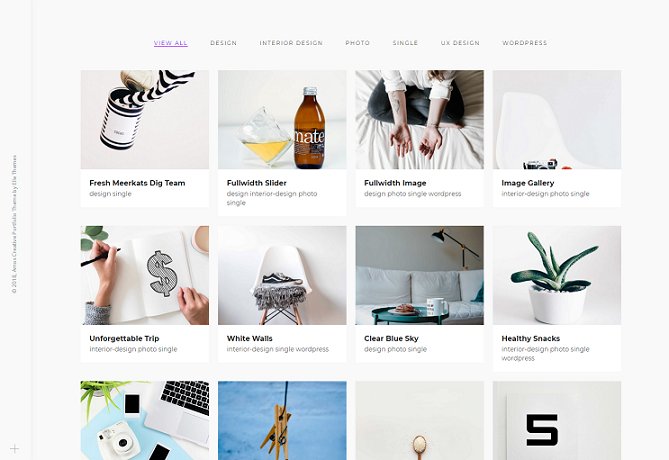
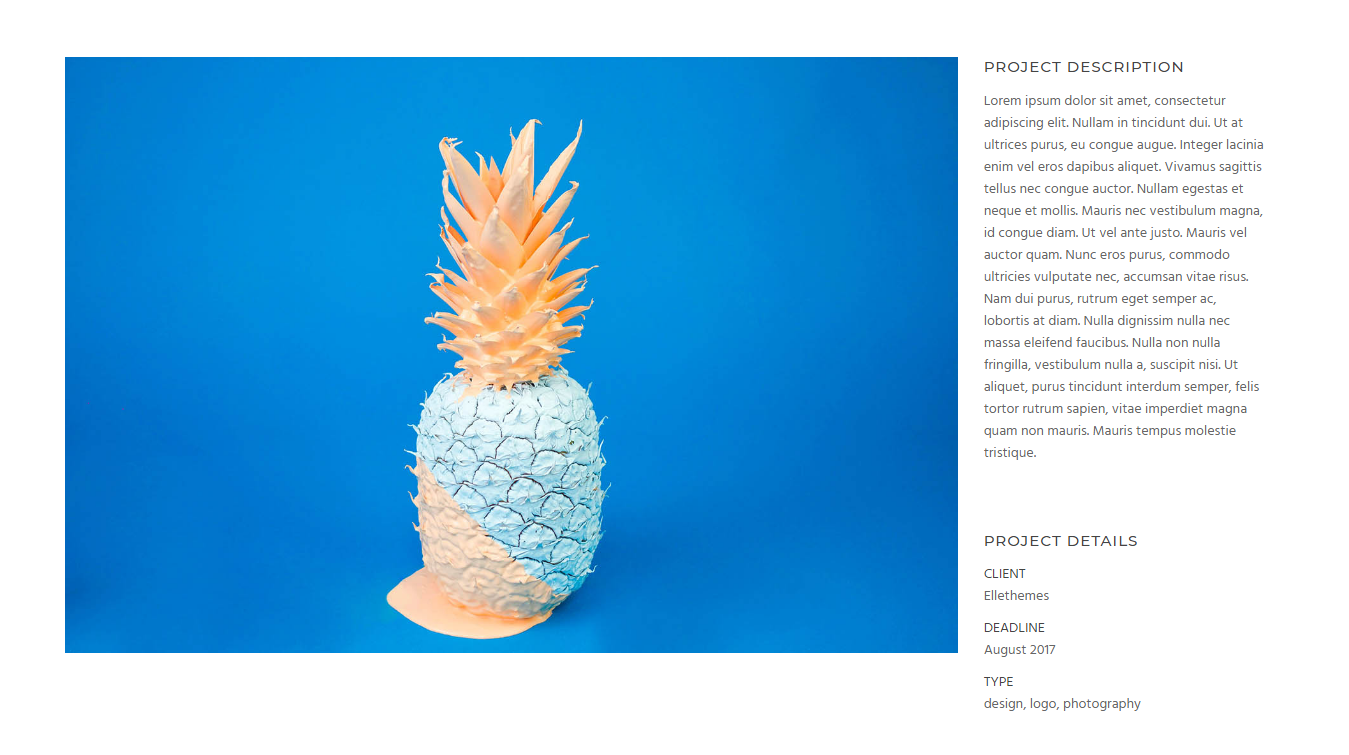
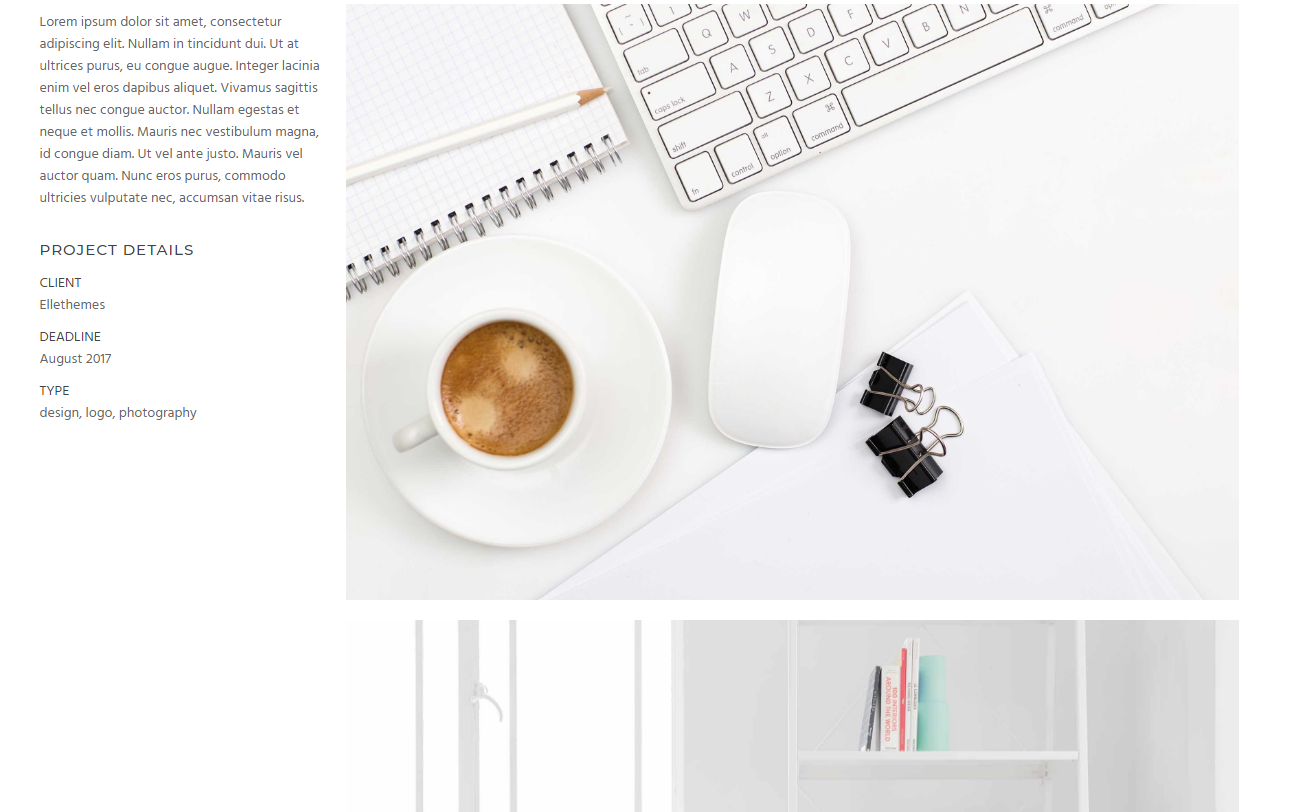
Below are example views of all portfolio styles:




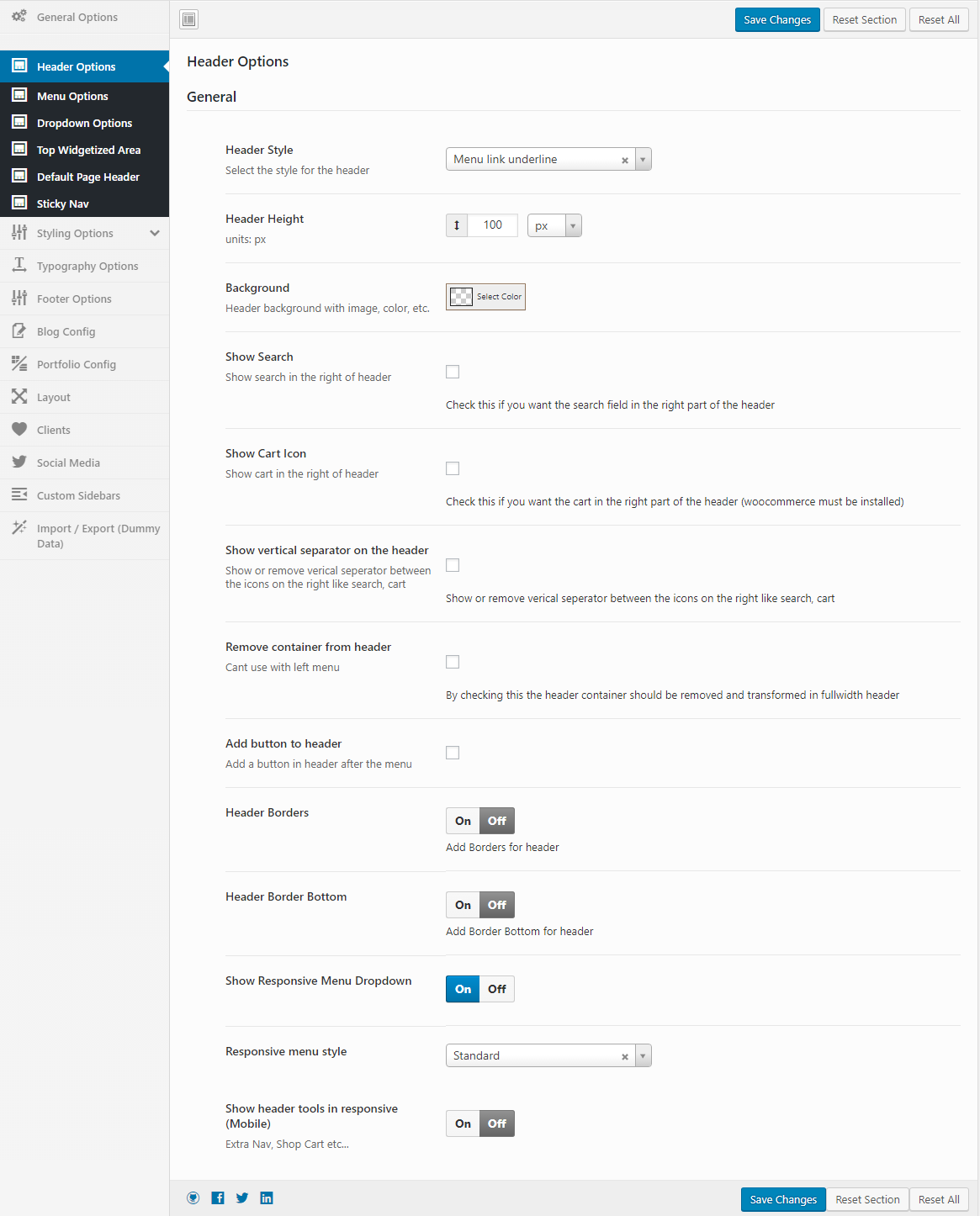
Amos theme offers a powerful & advances option panel organized into sections which allows the user to customize the theme in every aspect. The Header section offers the user the possibility to choose the header style from a list of predefined headers, also customize them further by choosing from the options.
Here are the different header styles. Click on different header styles to see how do they look on our theme demos.






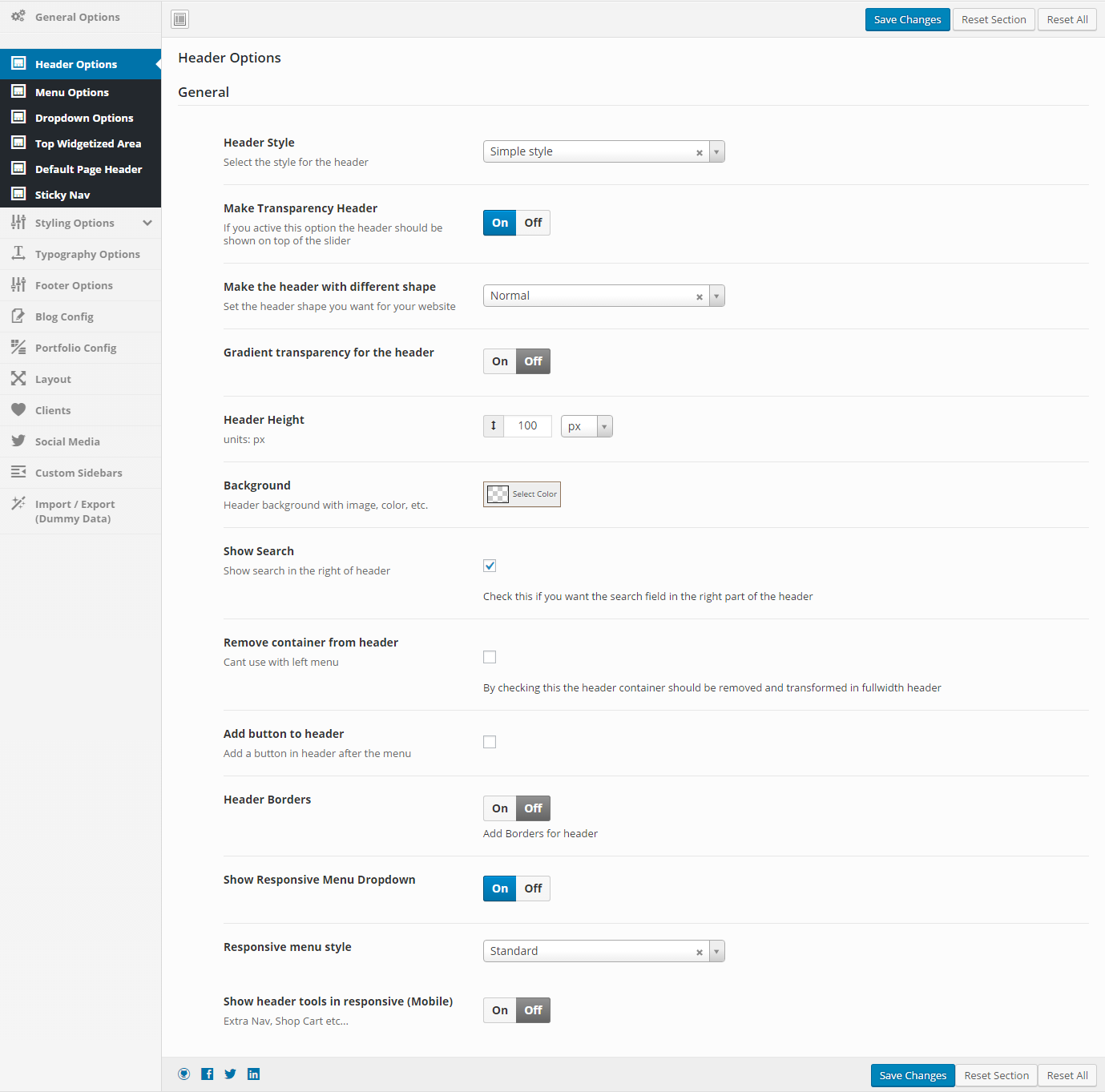
Header Style- select here the style of the header.
Header Height - assign here a height for your header
Background - add a background for the header. it could be a image or color or transparent.
Show Search - Check this if you want the search field in the right part of the header
Show Cart Icon - Check this if you want the cart icon to show up in the right part of the header.
Show vertical separator on the header - Is used to add/remove a vertical separator between the icons on the right like search, cart
Remove container from header - y checking this the header container should be removed and transformed in fullwidth header. You can not use this feature with left menu style.
Add button to header - Check to add a button in header after the menu.
Header Borders - Set ON to add Borders to header.
Header Border Bottom - Adds border bottom for header.
Show Responsive Menu Dropdown - Set On to make the mobile menu show up in mobile screen size.
Responsive menu style - select the style of mobile menu style.
Show header tools in responsive (Mobile) - Add the extra navigation, shop cart etc..

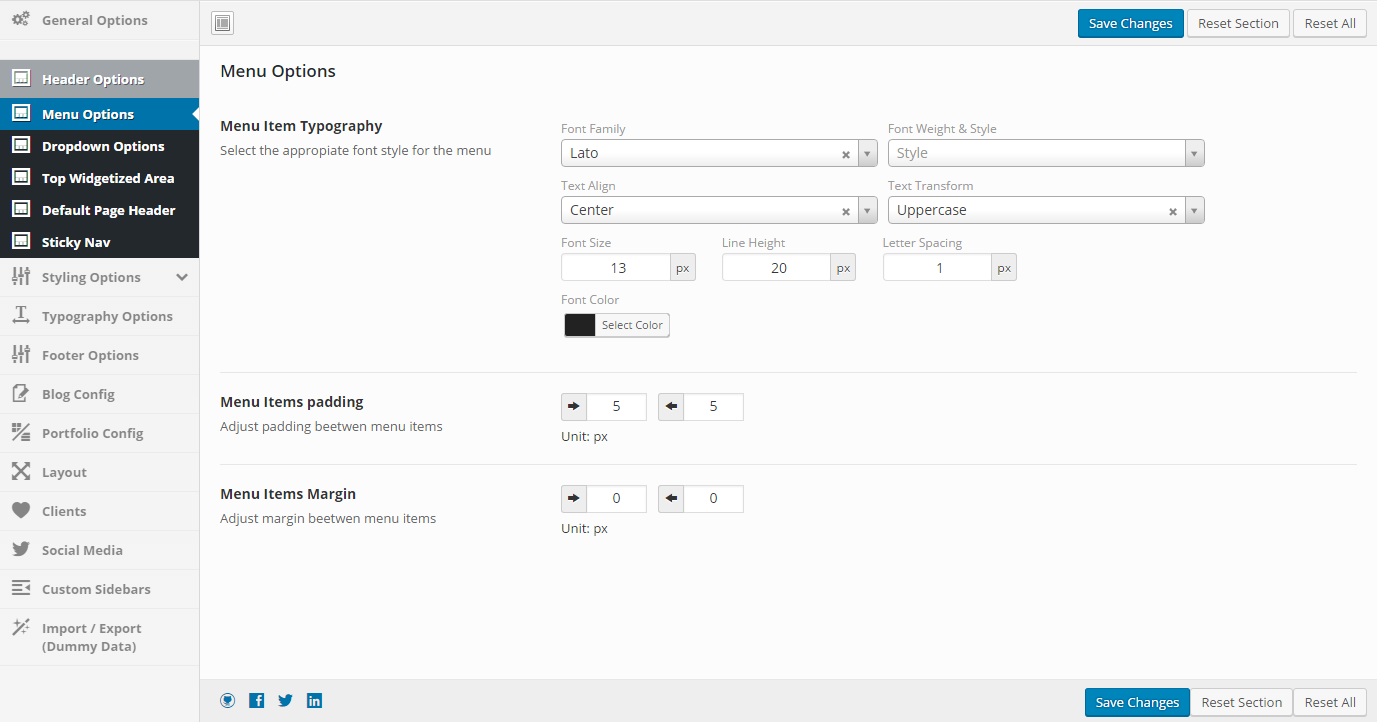
Menu Item Typography- Select the appropriate font style for the menu. Color, size and other styling settings.
Menu Items Padding - Adjust paddings between menu items.
Menu Items Margin - Adjust margin between menu items.

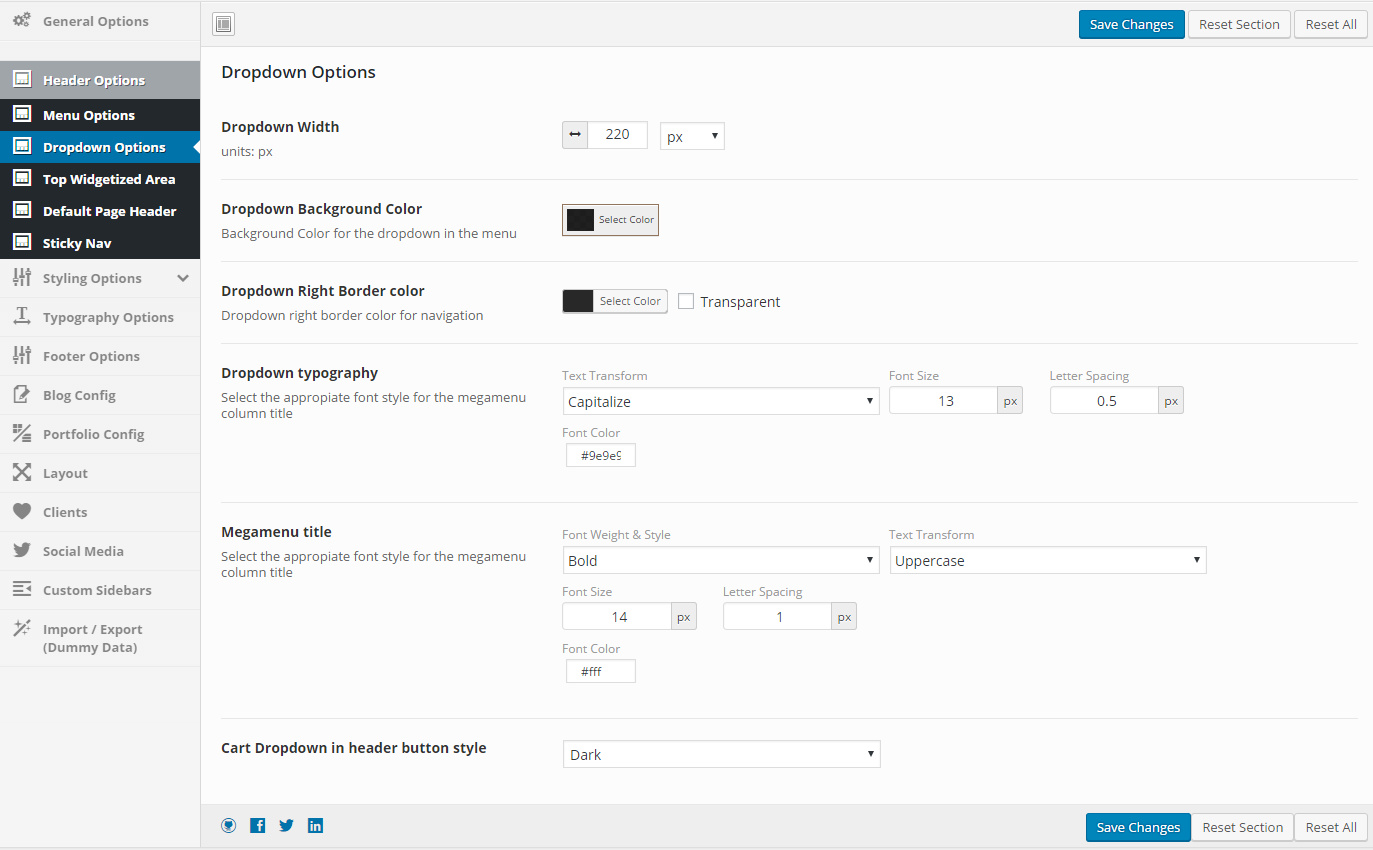
Dropdown Width - Set the width of the dropdown menu, for the menu's that have children.
Dropdown Background Color - Background Color for the dropdown in the menu
Dropdown Right Border color - Dropdown right border color for navigation
Dropdown typography- Select the appropiate font style for the megamenu column title
Megamenu title - Select the appropiate font style for the megamenu column title
Cart Dropdown in header button style - Assign here the style of the dropdown of cart. You can chose between the light version and dark.

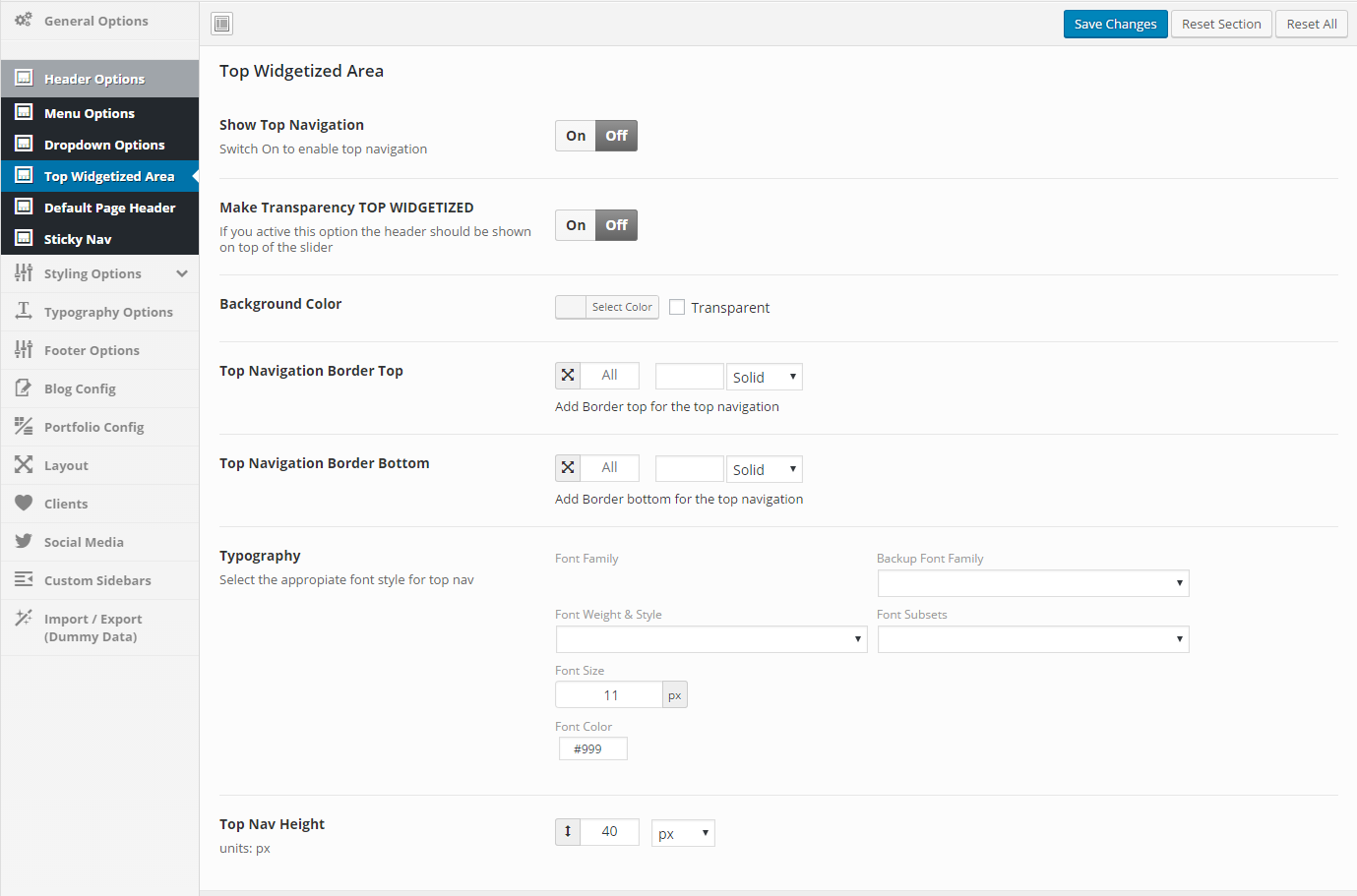
Show Top Navigation -Switch On to enable top navigation area. This area can be populated with widgets.
Background Color - Select a background color for the top nav area.
Top Navigation Border Top - Add Border top for the top navigation
Top Navigation Border Bottom - Add Border top for the bottom of navigation
Top Navigation Border Bottom in Container -Add Border bottom for the top navigation container
Typography - Select the appropiate font style for top nav
Top Nav Height - Set a height for top Navigation.

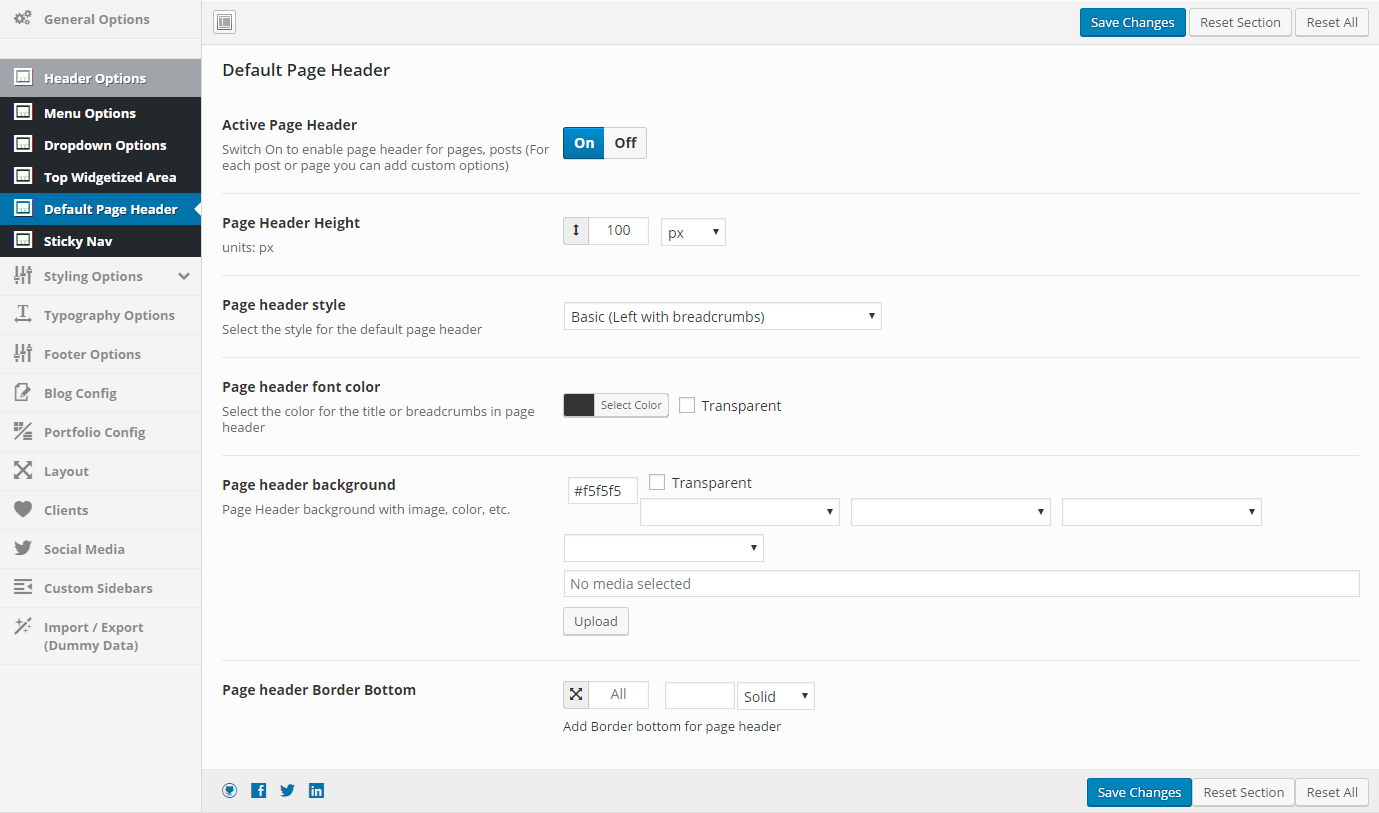
This page header is the default one that will automatically be set in every page that has the page header option set ON. In case the "Overwrite default header" is active, then the page's page header settings will take over the one's assigned here.
Active Page Header- Switch On to enable page header for pages, posts (For each post or page you can add custom options)
Page Header Height - Set here the default page header height.
Page header style - Select the style for the default page header
Page header font color - Select the color for the title or breadcrumbs in page header
Page header background - Page Header background with image, color, etc.
Page header Border Bottom - Add Border bottom for page header

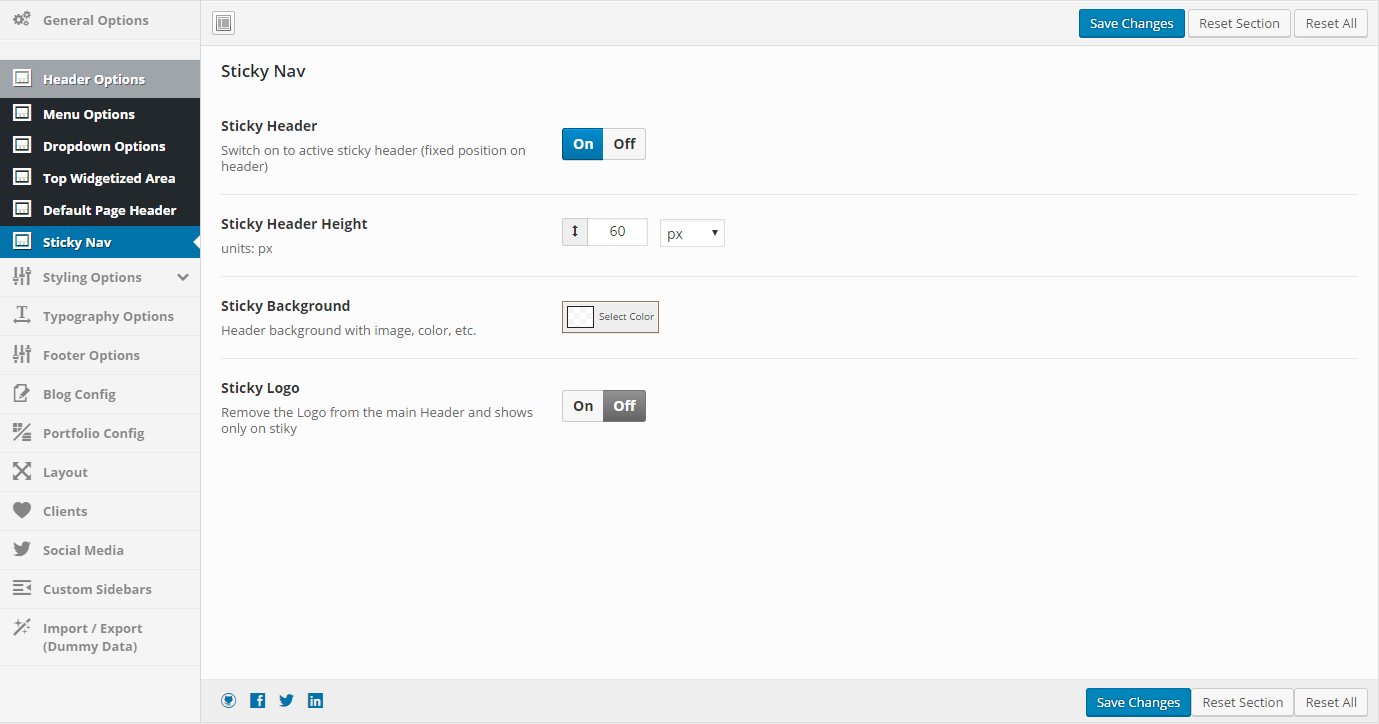
Sticky Header - Switch on to active sticky header (fixed position on header).
Sticky Header Height -Set the height of sticky header.
Sticky Background - Header background with image, color, etc.

The mega menu is one of the most used menu styles. It allows you to include a great number of pages in one single menu item and grouping them into columns. To use the Mega Menu with Amos theme, you have to set it up using Wordpress default menu options.
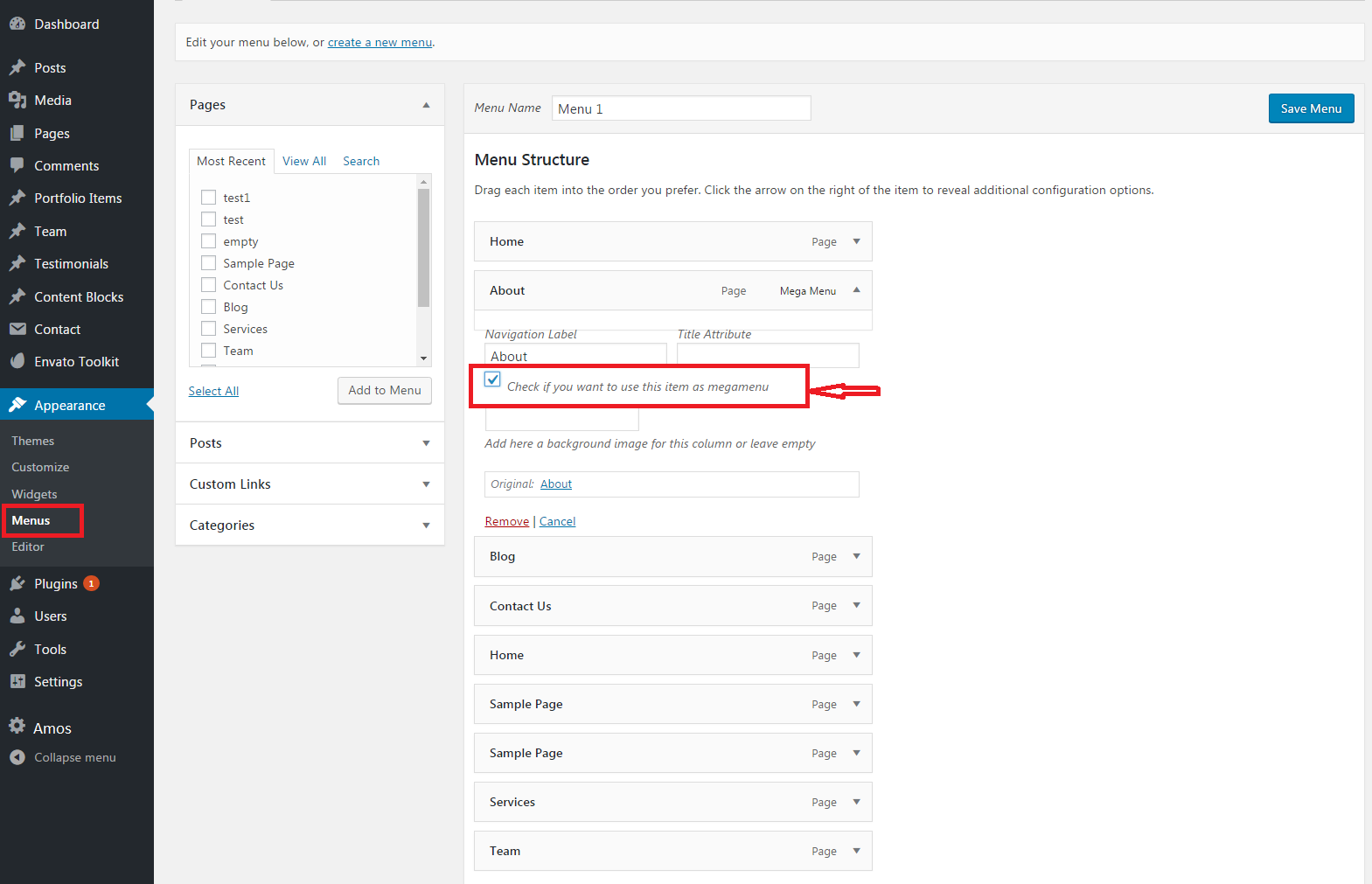
Go to your Appearance > Menus. Select the menu you want to edit, open the menu item that will be used as mega menu column and check the Check if you want to use this item as megamenu option. Proceed in adding other menu items under it to populate the mega menu column.

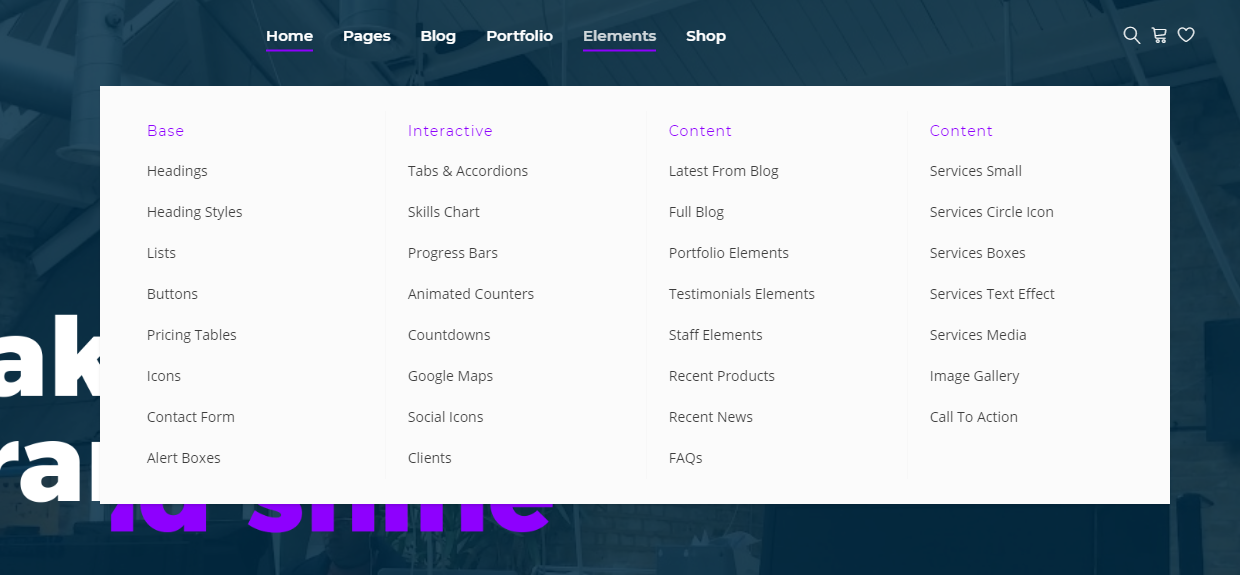
Example of a Mega menu.

In Appearance > Menus section you can edit out your menu.
Edit current items navigation labels and linked pages by clicking on the triangle icon at the right.
-Reorder current items by drag and dropping them on the position you want.
-Add more items by checking the checkbox at the left side of the pages listed in the Pages section in the left sidebar.
-Set current menu as theme's main menu by checking the Amos Main Navigation checkbox.
-
Automatically add new top-level pages to this menu by checking the checkbox in Menu options.
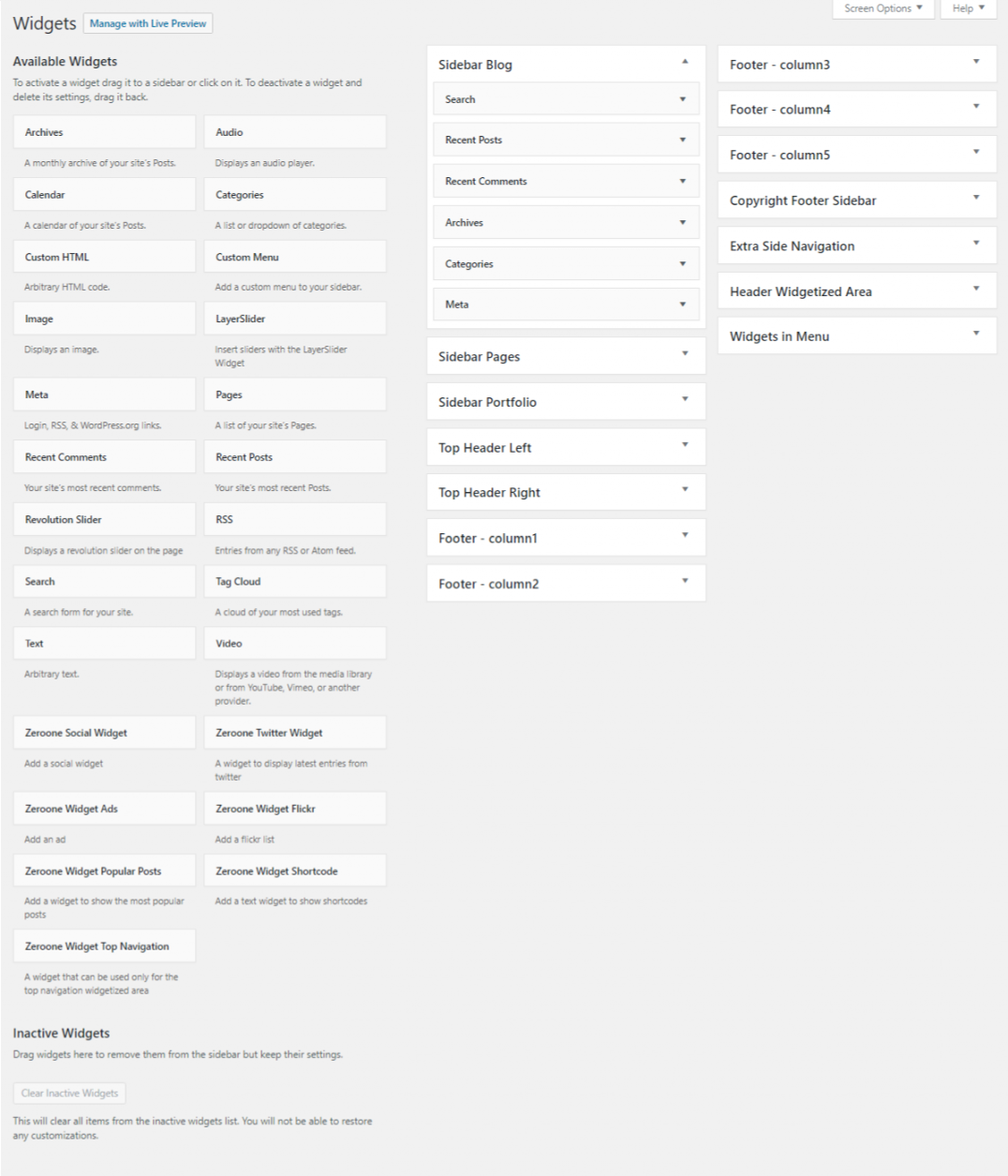
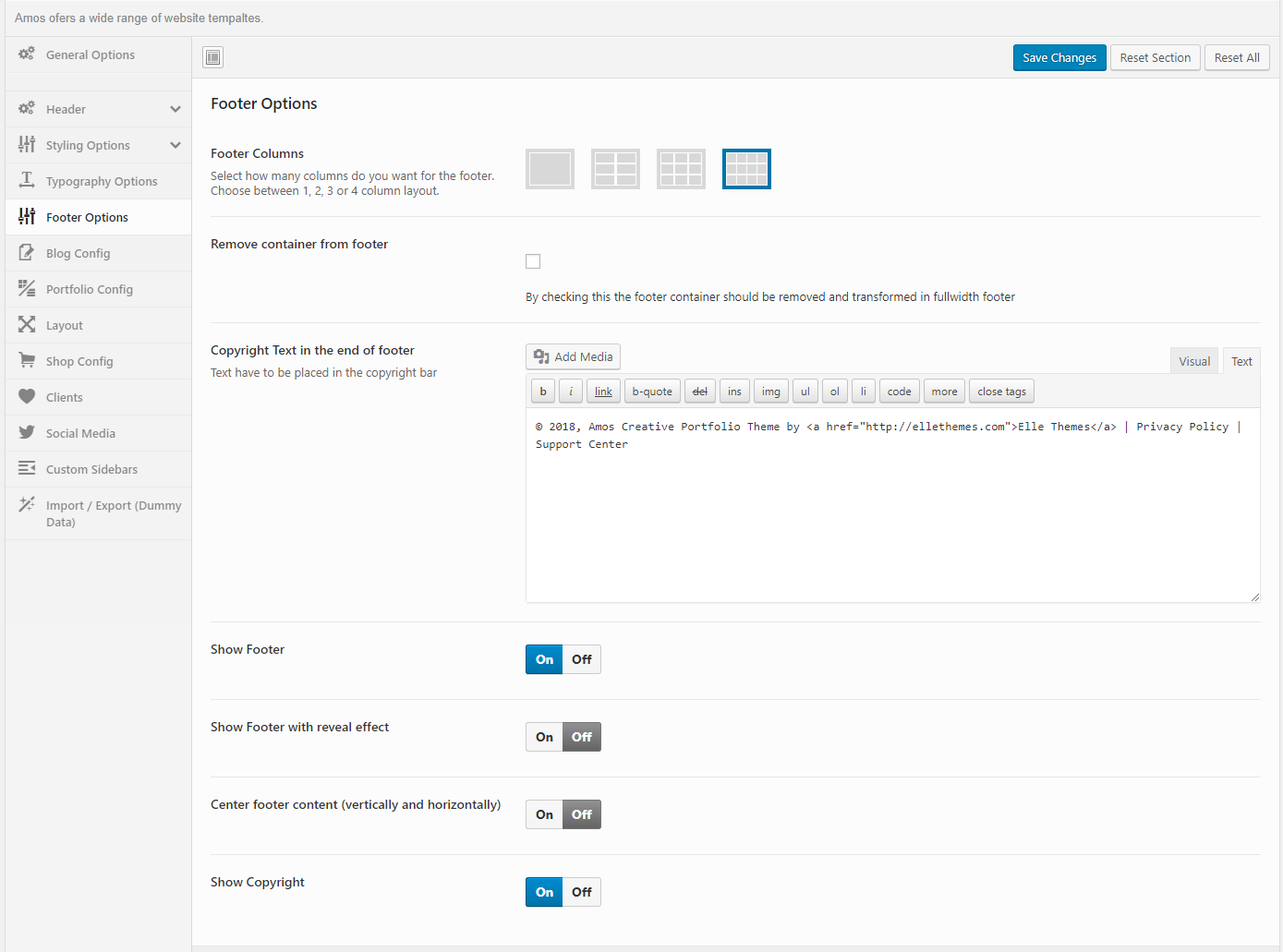
Styling of footer layout and footer's text (body, links, background, copyrights) etc. All options are located in this section. To add content to footer, you need to add widgets in it. The widgets can be found in Appearance > Widgets.

Sliders are a powerful elements of every website, they are used to display important content to catch the users attention. Amos includes 3 sliders: Amos Slider, Revolution Slider, Layer Slider. We also include other slider types for pages/posts and carousels. Each slider can be used on any page or post and has its own set of unique options. below are listed the sliders options and the instructions how to use them.
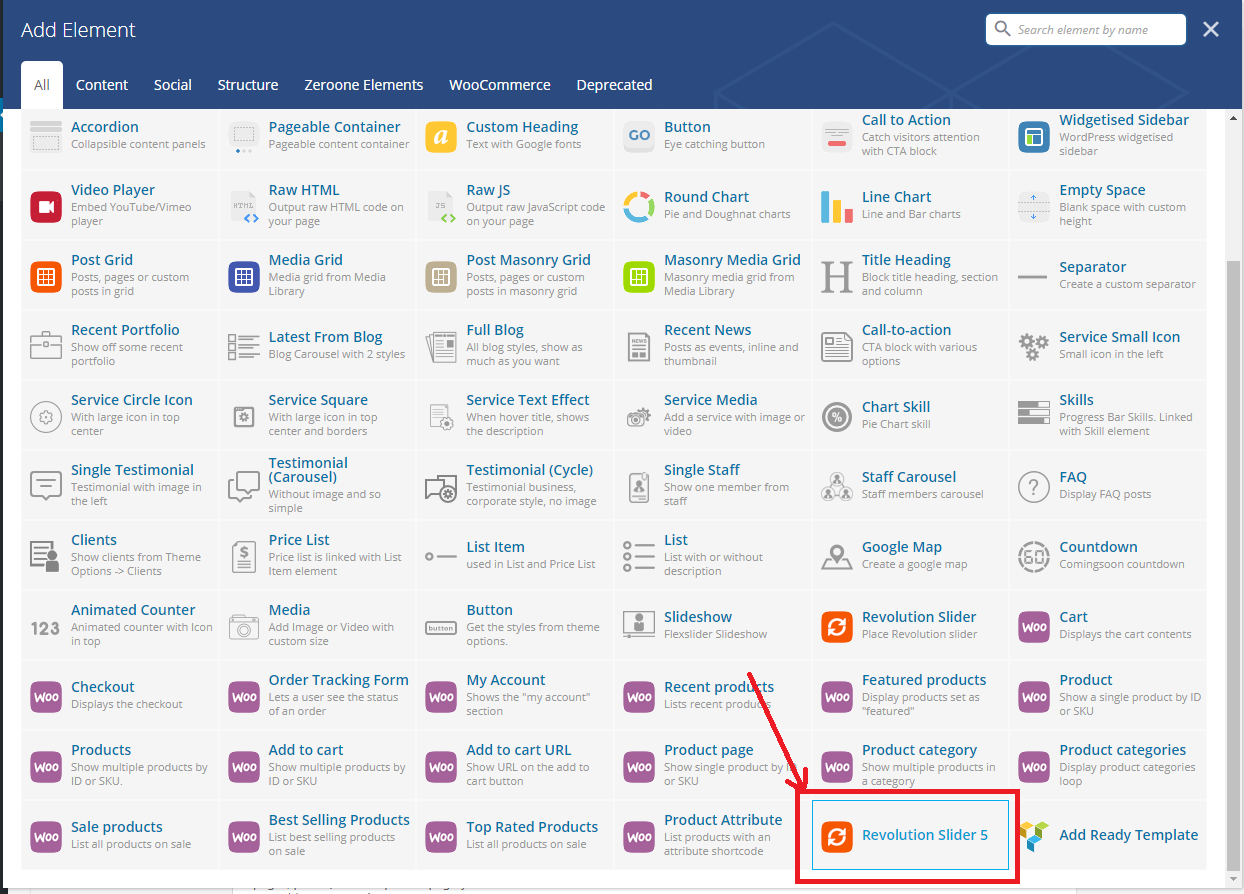
Sliders can be added in any part of the site, as elements. Search them at the list of builder elements. See the below screenshot:

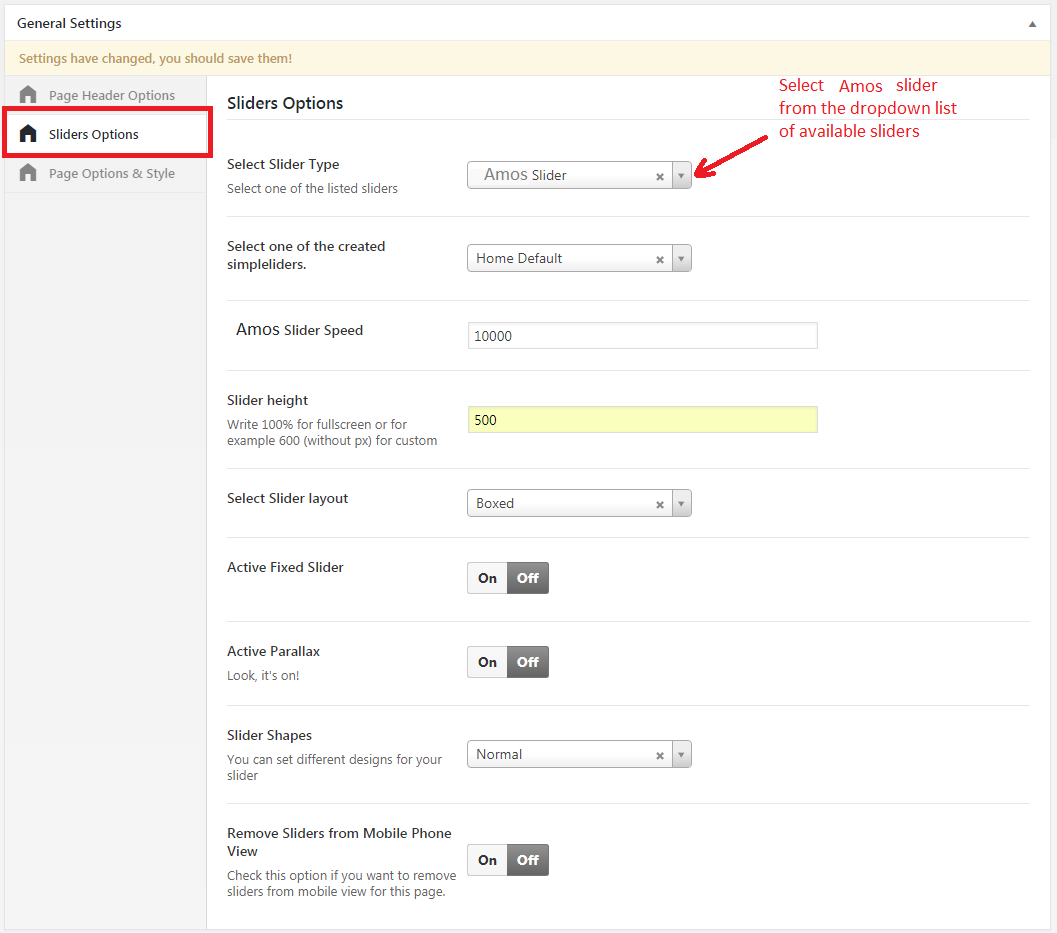
The available options for slider are the same as for any other slider being added to a page: Set slider speed, height, layout (boxed or fullwidth), activate fixed slider position, activate parallax, set slider shape and remove it from mobile version of page or not.
Except for Amos Slider which is incorporated in theme, the other sliders (Revolution Slider) dummy data can be imported right after theme activation at Theme Setup. You can import slider dummy data any time manually at Revolution Slider (or Layer Slider) panel options. The slider dummy data filer are included in theme package (the one you download from Themeforest) at "slider_dummy_data" folder.
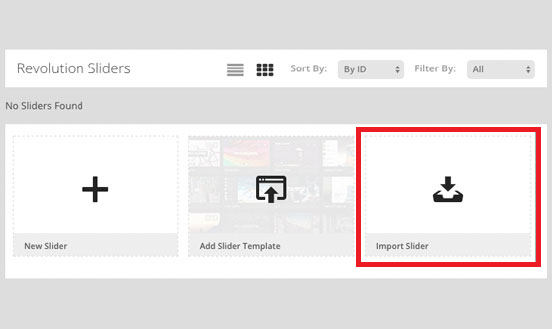
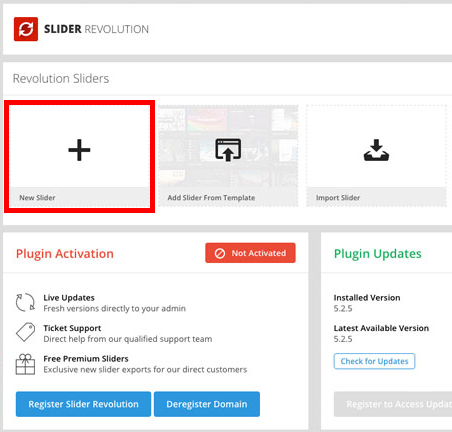
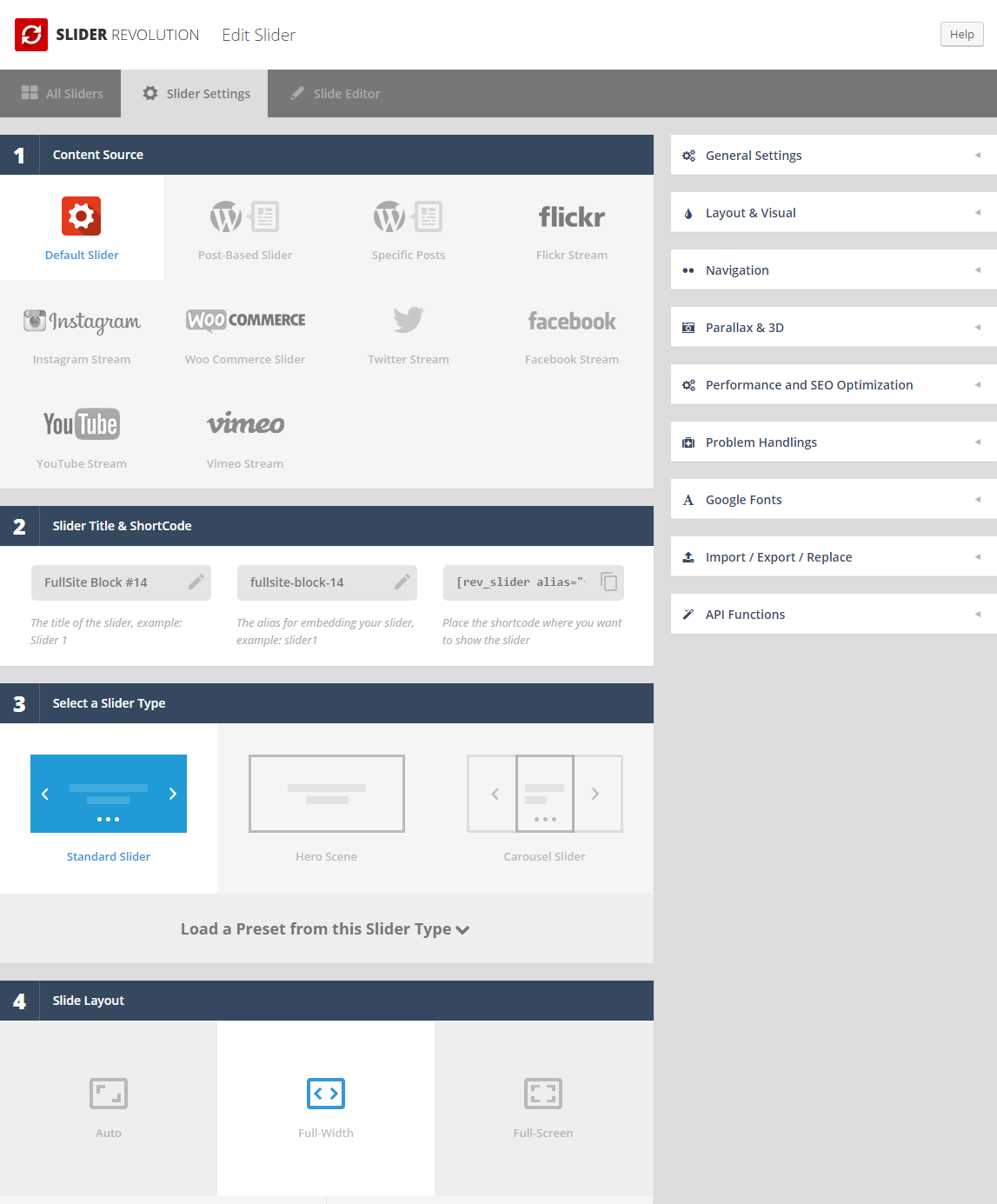
The Revolution Slider allows you to easily export/import your slides. It's always a good idea to backup your slides so you can easily import them again if you ever need to.

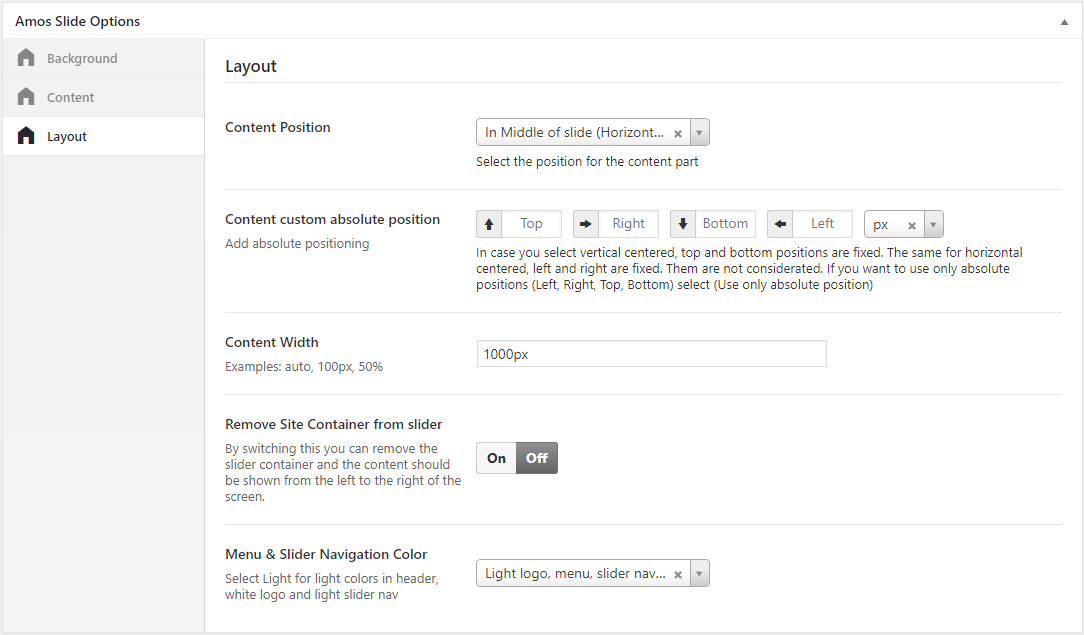
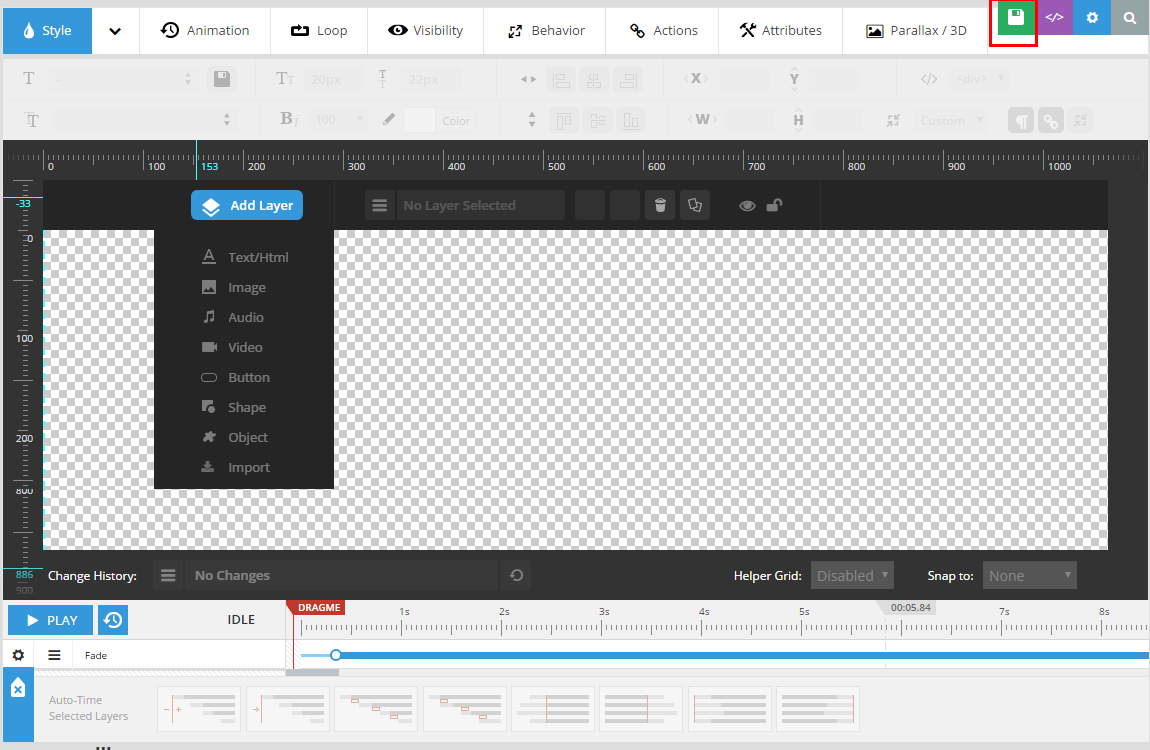
Amos Slider is one of our important elements and features. The first Slider that can be edited directly live on the page and you can also check how it will look with the rest of the theme.
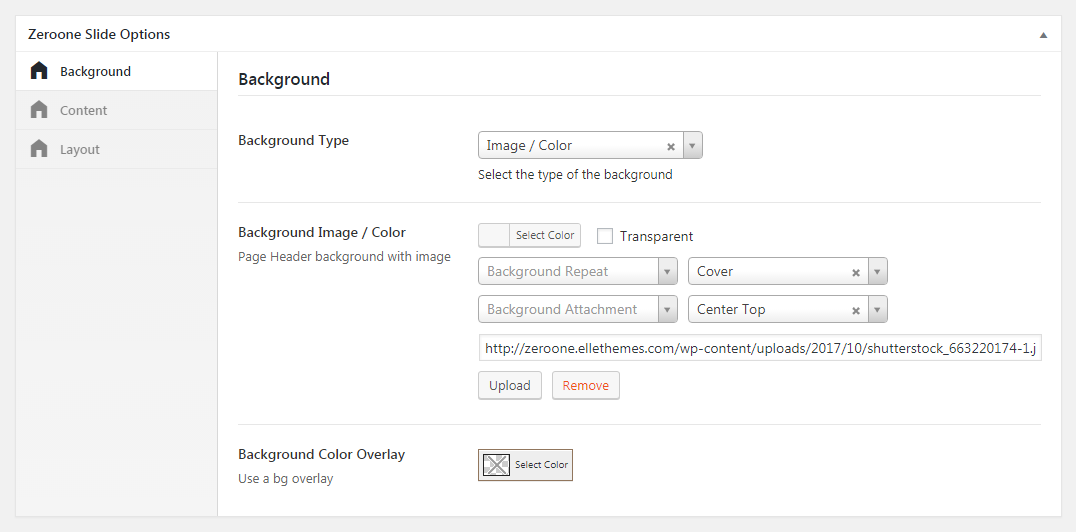
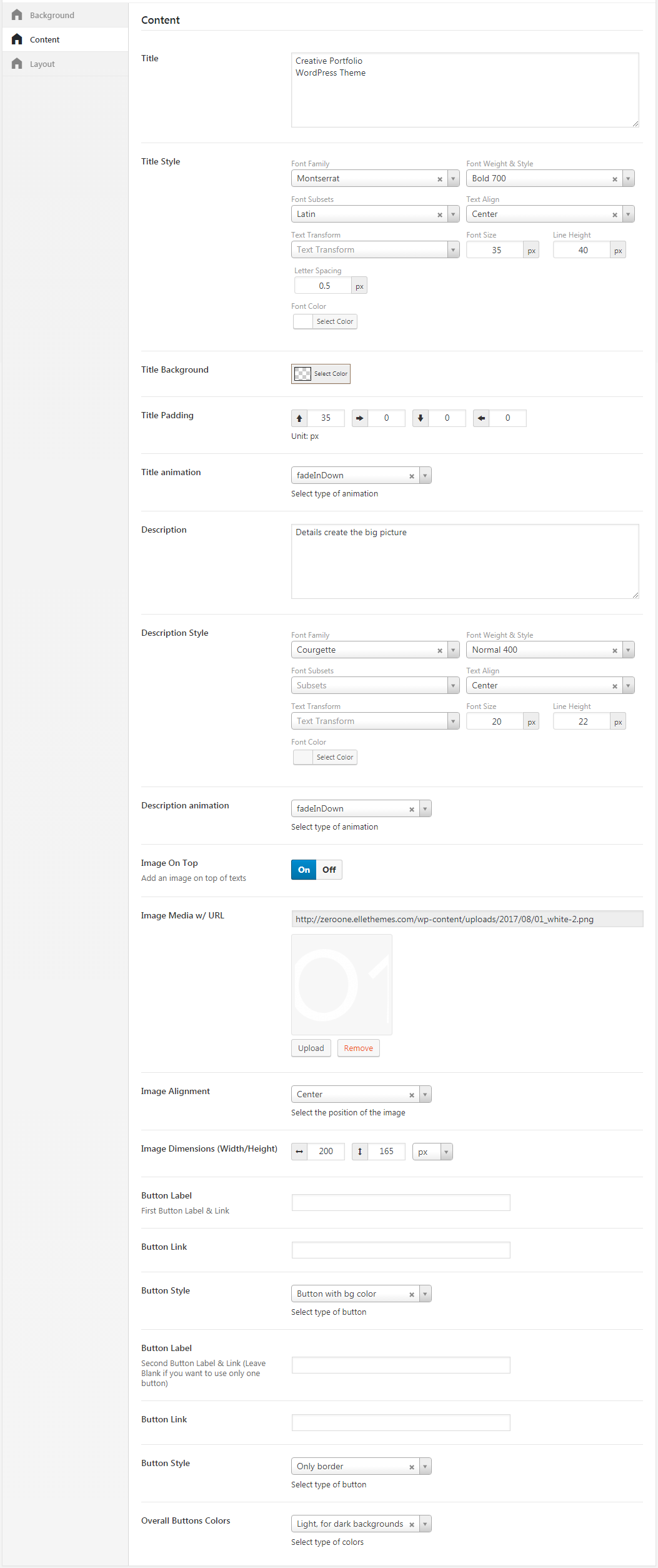
Please follow the instructions below to create an amazing and simple slider with Amos Slider.
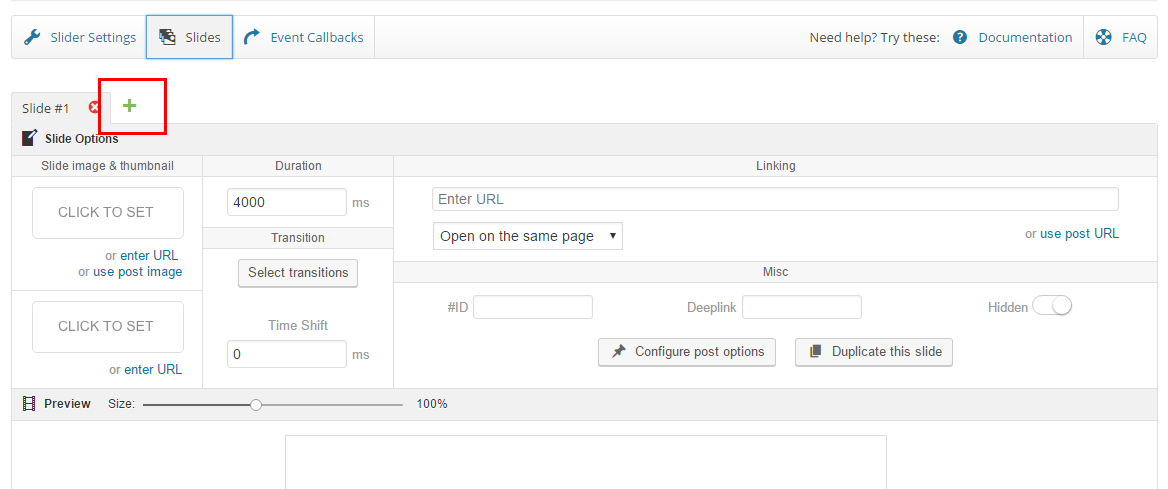
Step 1 Create the slider in Amos Sliders > Add New Slider
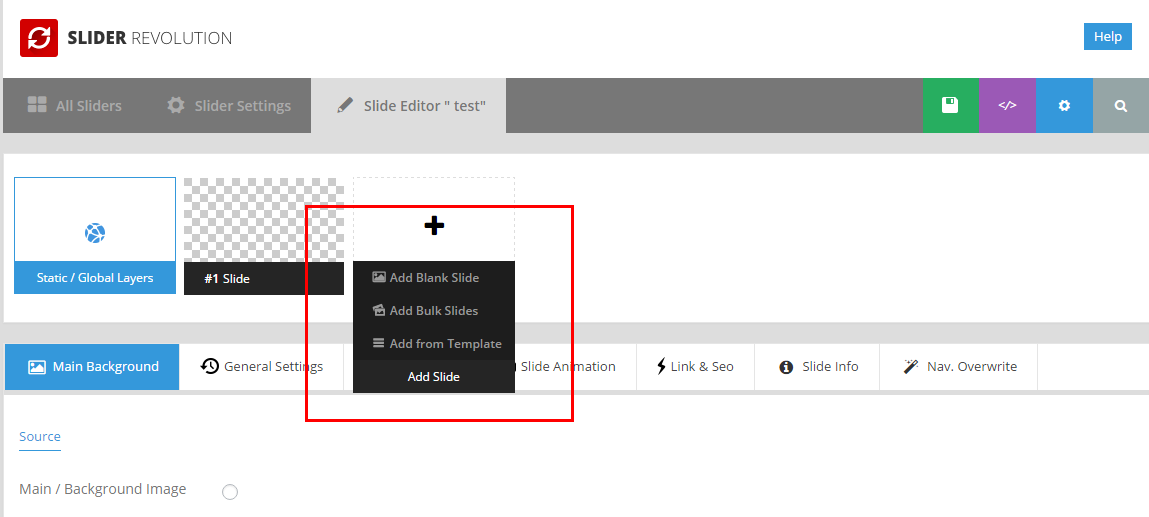
Add New Slide



Amos includes the most popular and best seller Slider Revolution Created By ThemePunch. This slider is a beautifully animated slider that is 100% responsive and has some amazing options. Here we have outlined the most important features and instructions but you can find the full slider documentation at the official plugins page.
Revolution Slider Documentation Purchase Plugin For Auto Updates



It's very easy to add revolution slider in every part of the page using Visual Builder. You can find it at the list of elements. Revolution Slider element has the same options as all the elements, it can be deleted, edited, moved with drag and drop anywhere on page.

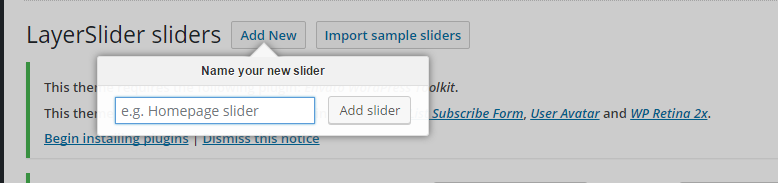
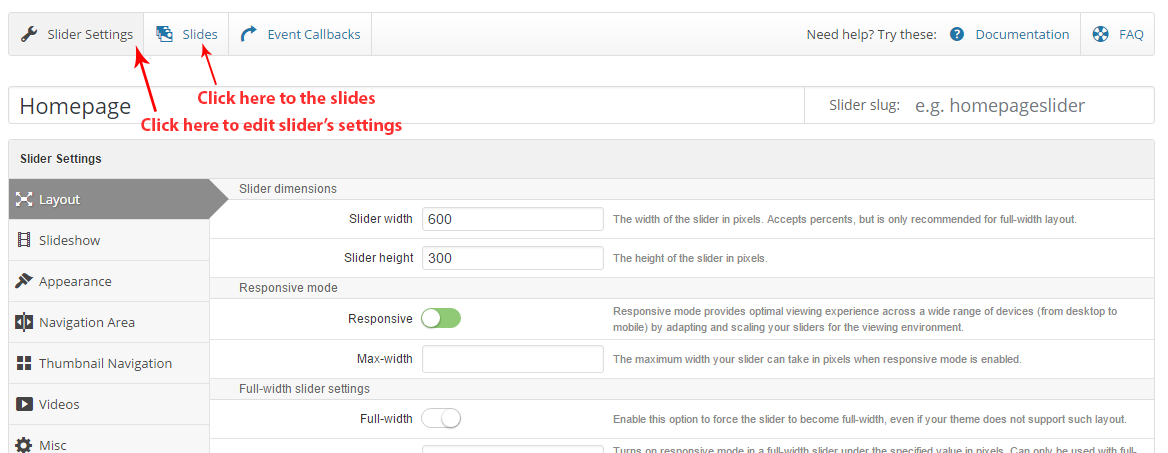
Amos includes the popular Layer Slider Created By Kreatura. It is slider for creating image galleries, content sliders, and slideshows with must-see effects, even from your WordPress posts and pages. Below we have described how to cerate a slider with Layer Slider and how to add it on page. For more info about Layer Slider please read the Layer Slider documentation.



When you purchase Amos theme (any other theme) that bundles Revolution Slider and Layer Slider you get to use these Sliders with the theme. However, your purchase of Amos does not give you an individual license for the Revolution Slider and Layer Slider to use or download as you wish. Due to license rules, we can only issue new plugin updates when we issue new theme updates. So anytime Amos is updated, the latest plugin for the Revolution Slider and Layer Slider will be included. This is according to the licensing rules enforced by Envato, and is something out of our control and must abide by. We ensure that the included plugin updates don't have any critical bugs, or conflict with our own update.
Due to the license rules, the only way to get automatic plugin updates is to purchase the plugins individually through CodeCanyon. Doing this provides you with a regular license for the plugin and a purchase code that can be used for Automatic Plugin Updates.
When purchasing Amos, you'll be provided with a unique Purchase Code that you can use to receive auto-updates, theme support and demo installation. The purchase code you receive can only be used for the Amos theme, not for the included 3rd party plugins. The 3rd party plugins that come with Amos can still be used and used as the plugin advertises, however since they are bundled with the theme they can only be used on your Amos site, and do not come with their own individual purchase code that allows you to receive premium support/features from the individual plugin author. We provide support for the plugins included in our theme.
You can only register the Layer & Revolution Slider plugins if you have purchased them individually from CodeCanyon. The status of the plugins state that the site is not authorized to receive updates, this is no cause for alarm. Rest assured that these messages can be ignored and that with every new version of Amos we release, we always make sure to include the latest available versions of the plugins that come bundled with the theme.
Aside from the amazing Premium Sliders included in theme, Amos also features various other slider types such as Portfolio and Blog Post Slider, Image Carousels, WooCommerce Featured Products Slider, and finally, the WooCommerce Products Slider. Continue reading below to learn more about our other Slider types.
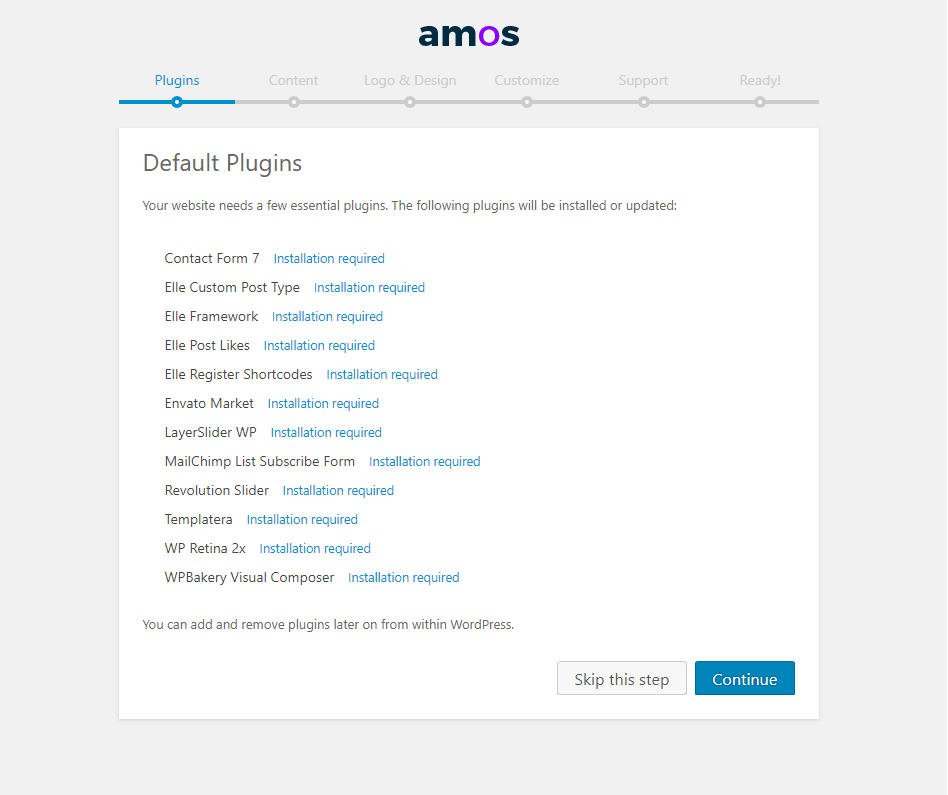
There are some plugins that are essential for the theme to work. Amos also comes with two premium plugins; the Revolution Slider, and the Layer Slider. We also recommend several plugins that we use for various demos that only need to be installed prior to importing a demo which uses one or more of these plugins. All these plugins can be accessed via Amos > Plugins folder.
Appearance > Plugins > Add new option.
We recommend using Envato Market to update plugins. It help you take track of the available updates of theme and all the plugins you have purchased from Envato. You can update them by one click.
Step 1 – Go to Envato Market plugin option panel:
The included premium plugins won't install: If you get the "Plugin install, not successful. Source file not found" error, than make sure you are installing plugins from the parent theme. In case you are already working on a child theme, just switch back to parent for the time being. Install included plugins and switch back to child theme. If the 'Update' button on the included Premium plugins (Revolution Slider and Layer Slider) is grayed out, this is because you have to register your purchase via Token Registration first. Once you’ve registered your purchase successfully, you’ll be able to activate and update these plugins.
When i activate the plugins, the site crashes: This may be due to your server's PHP configuration limits and will require that these configurations limits be increased. For most, these limits can be increased without having to contact your hosting provider. However, in rare cases some hosts can restrict manual intervention and that will require you to contact your hosting provider to increase the limits for you. Consult your host provider on how to update the PHP configuration limits.
HOW DO I UPDATE THE PREMIUM SLIDERS? Amos does include updates for our premium slider plugins (Revolution Slider and Layer Slider) however, this does not mean that you will receive an individual license for these Premium Sliders. Due to Envato's licensing rules, we can only issue updates for these plugins when we issue a theme update. This also ensures that we fully test the plugin to make sure there are no critical bugs that will conflict with our own update. But you can not update it on your own terms with this type of license. If you want to buy a license by yourself this is allowed, but we thought that this isn’t needed because the version included works perfectly. You are free to make the choice that best fits your needs.